Webエンジニアの川辺です。 今回はChromeのデベロッパーツールでスマホ表示を維持したまま別タブに遷移するという、ちょっとした便利ワザを紹介しようと思います。
手順
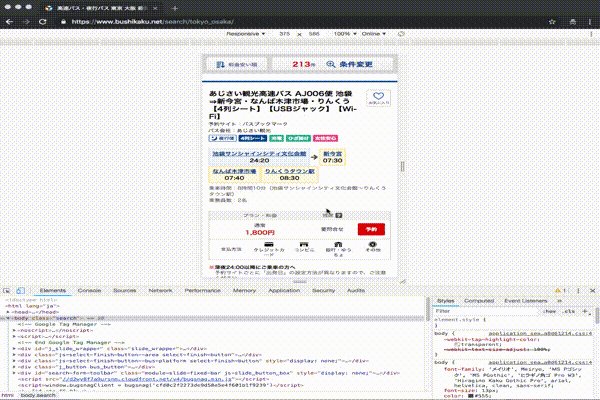
command + option + Iキー(Windowsの場合はF12キー)でデベロッパーツールを開きます。

デベロッパーツールの右上の設定メニューから「Settings」を選択します。

下の方に「Auto-open DevTools for popups」という設定項目があるのでチェックを付けます。

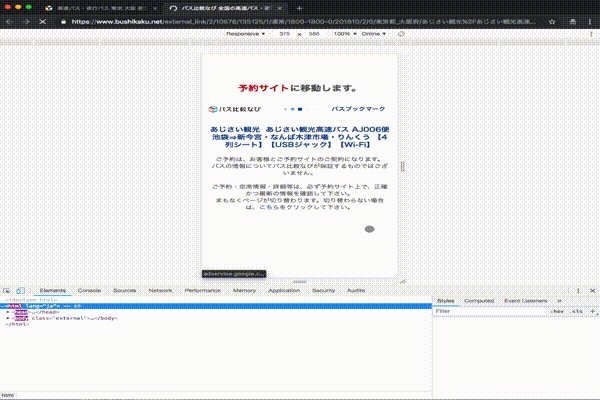
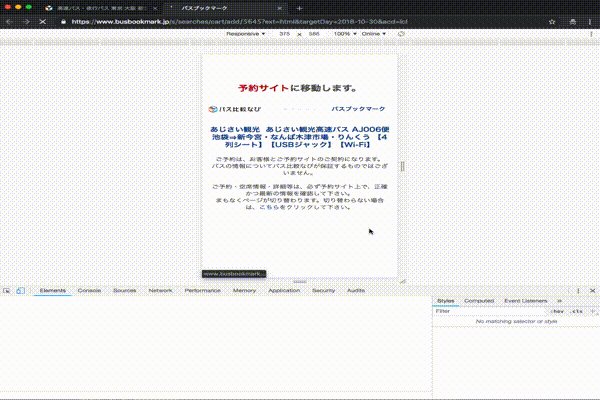
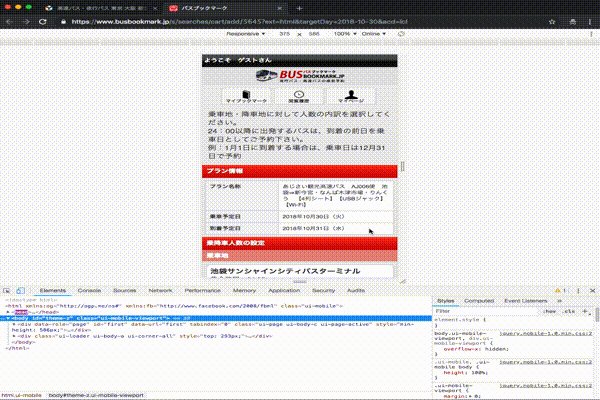
これでページをリロードをすると設定が反映されるため、別タブへ遷移するリンクを開いても新しいタブでデベロッパーツールが開かれるようになりました。

まとめ
過去にUser Agent Switcher, URL sniffer で無理やりスマホ表示にしたり、Death To _blank で別タブを開かないようにしたりもしましたが、どちらも確認するためにプラグインのオン/オフを切り替える手間がありもっと良いやり方を探している時に見つけました。
これでChromeでスマホ表示の確認をしている時にリンクが別タブで開くたびにデベロッパーツールを開き直す作業から解放されます。