フロントエンドエンジニアの岡田です。
以前ブログでもご紹介しましたが、LCLでは、JavaScriptのエラー検知のためにBugsnagを利用しています。
techblog.lclco.com
実は、設定してしばらくの間は、エラーが多すぎて本当に致命的なエラーが埋もれてしまっていました。 その後、設定を見直すなどしてようやく最近は正しく検知できる環境が整いました。
今回は、Bugsnagでエラーが多すぎる時に設定すると良い3つの項目を紹介します。
設定すると良い3つの項目
レガシーブラウザを除外
古いIEなど、対象でないブラウザのエラーは不要なことが多いと思います。
その場合は、レガシーブラウザを除外すると良いです。
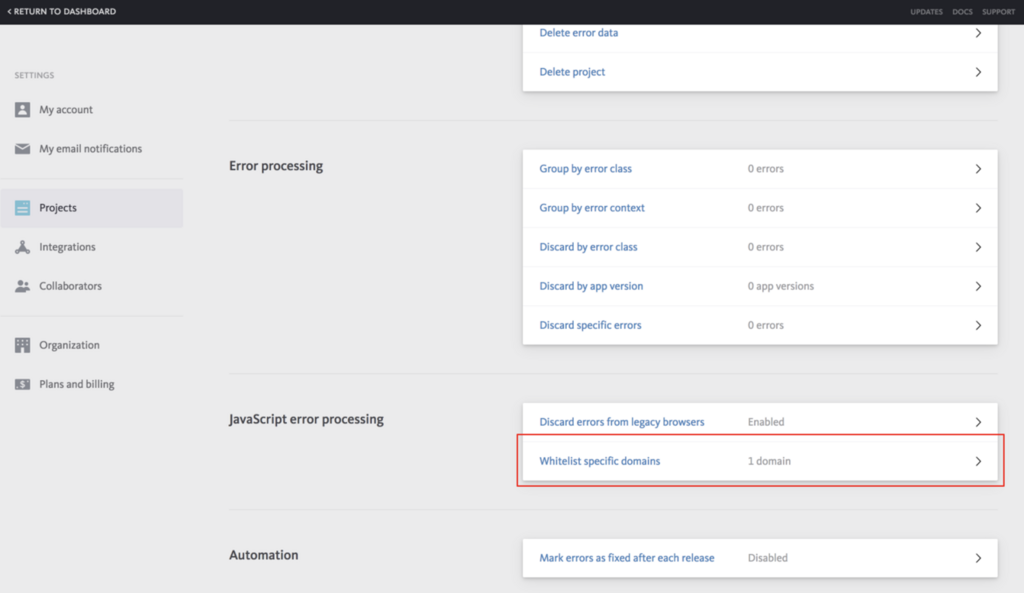
上部メニューのSettingsを開く

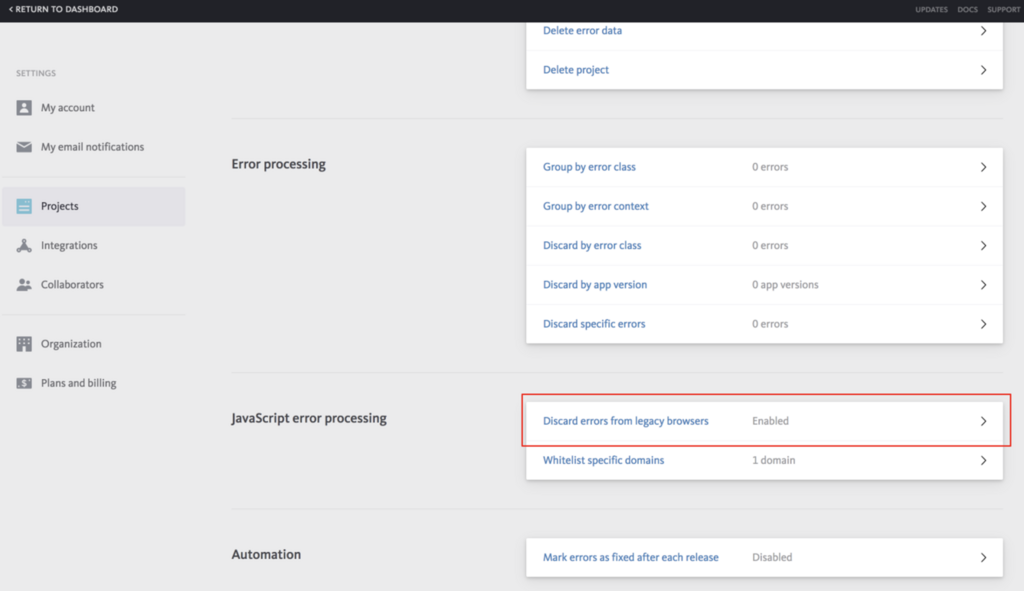
JavaScript error processing の Discard errors from legacy browsers を開く

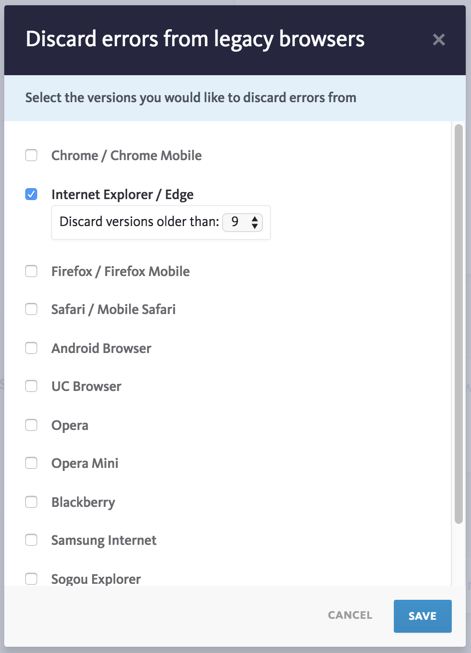
除外するブラウザにチェックを入れ、バージョンを指定

ホワイトリストを設定
サードパーティのJSエラーもたくさん報告されますが、こちらでできることはあまりないため、除外しておくと良いです。 Bugsnagでホワイトリストを設定することで、サードパーティJSを除外できます。
上部メニューのSettingsを開く

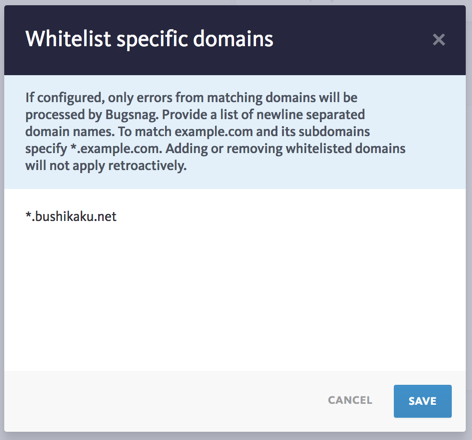
JavaScript error processing の Whitelist specific domains を開く

自社のドメインを追加する

報告をignore(無視)する
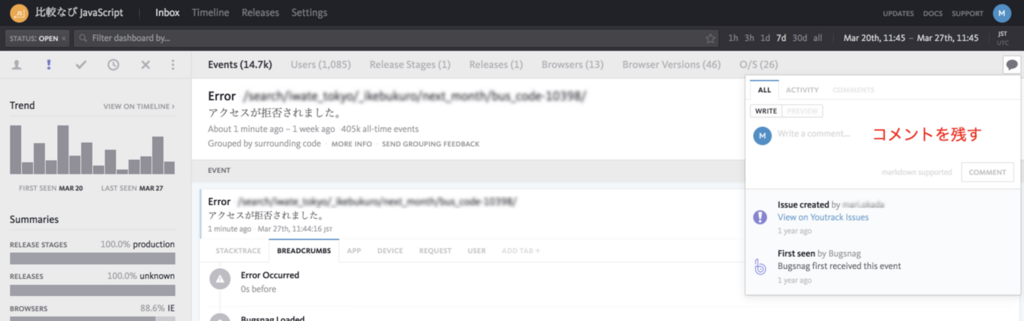
Bugsnagでは、ユーザーの操作履歴が見える「breadcrumbs」やuserAgent等の情報が見える「device」など、不具合解消に役立つ情報が表示されます。ただ、それらの情報を元に調査をしても、再現しない具合もあります。 そのような場合は、ignore(無視)することをおすすめします。
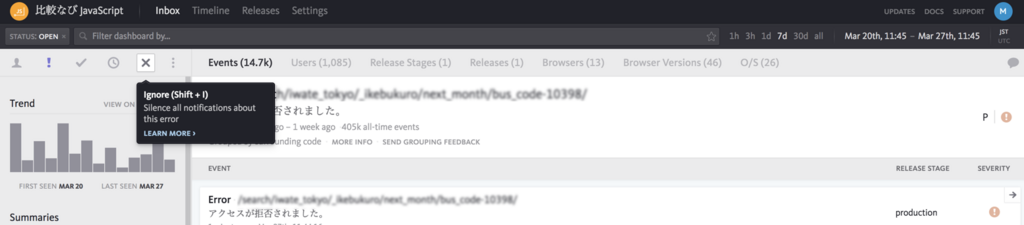
左上のメニューのignoreを押します

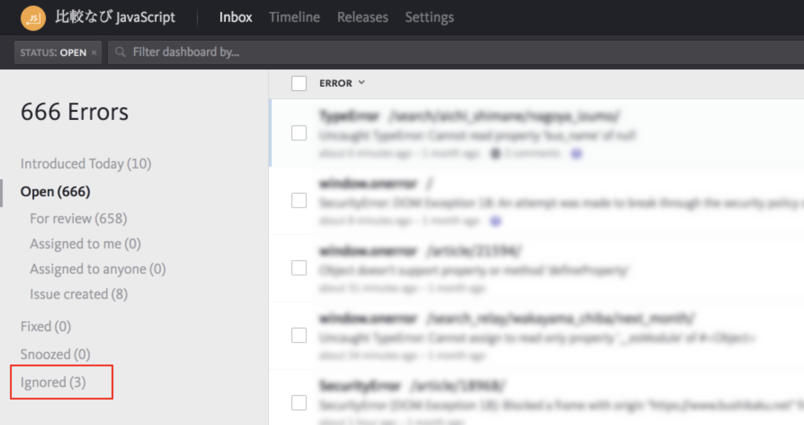
スレッドがignoreに移動します

ignore(無視)する前には、調査した内容のコメントを残しておくと良いです。
右上の吹き出しアイコンを押すとコメントを残せます。

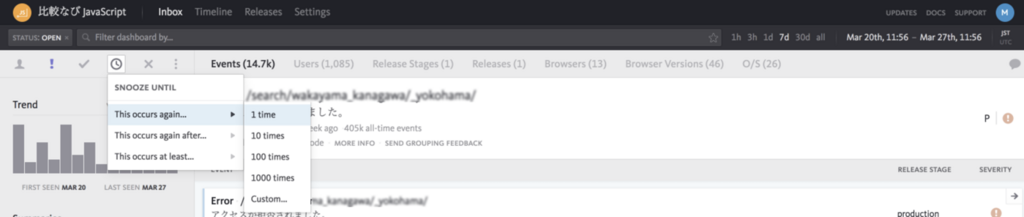
もし、そのエラーが問題ないとはいい切れず、後日再度判断したい場合にはsnooze(スヌーズ)設定にすると良いです。
日付(◯日後)や、回数(◯回起きたら)等で設定ができます。

まとめ
エラーが多すぎると、見逃してはいけないエラーが埋もれてしまうリスクがあります。せっかくのツールを有効活用するためにも、適切に設定していきたいですね。