フロントエンドエンジニアの岡田です。 先日、夜行バス比較なびを一部React+ES2015化しましたが、これに備えて、LCLでは昨年11月頃からBugsnagでJavaScriptのエラー監視を開始していました。 今回は、Bugsnagについて、簡単な説明と導入方法をまとめました。
Bugsnagとは
Bugsnagは、アプリケーションのエラーを監視して報告してくれるツールです。 LCLではしばらく前から、Bugsnagでバックエンド側(Ruby on Rails)のエラーを監視していましたが、そこにJavaScriptのエラー監視も入れました。
Bugsnag管理画面の使い方
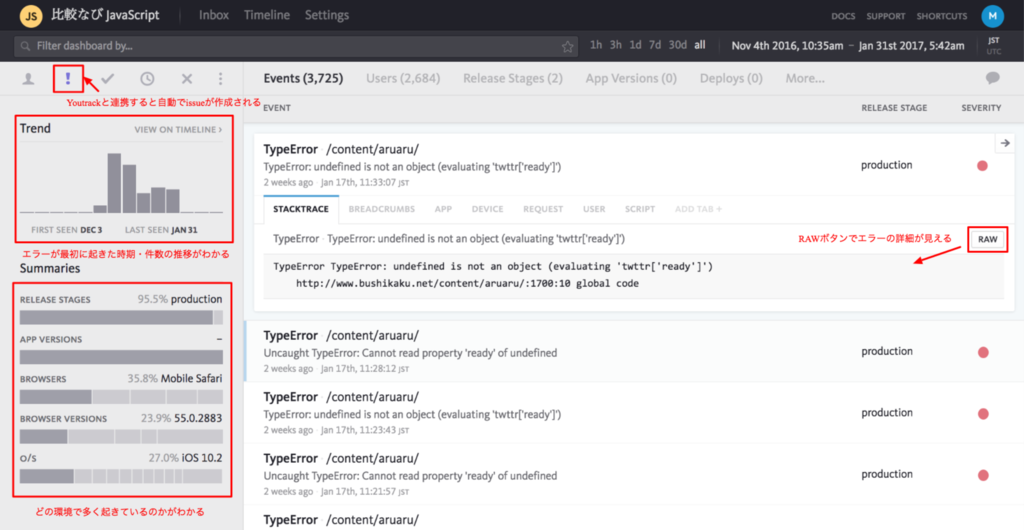
Bugsnagの管理画面は以下のようになっています。
以下の画面はすでに解消したエラーの実際のレポートです。
 (件数が多いのは、レポートを受けた時点で実機確認をして動作に問題がなかったので、対応が後回しになったためです)
(件数が多いのは、レポートを受けた時点で実機確認をして動作に問題がなかったので、対応が後回しになったためです)
LCLではYoutrackを使っていますが、連携すると「!」ボタンを押すだけでissueが作成されるので便利です。 他にもGithubやJIRAなどとも連携できるようです。 docs.bugsnag.com
画面左側のTrendやSummariesを見ながら、以下のようなエラーは優先的に対応をするようにしています。
- 最近急増したエラー
- スマホのエラー(夜行バス比較なびでは約8割がスマホユーザーのため)
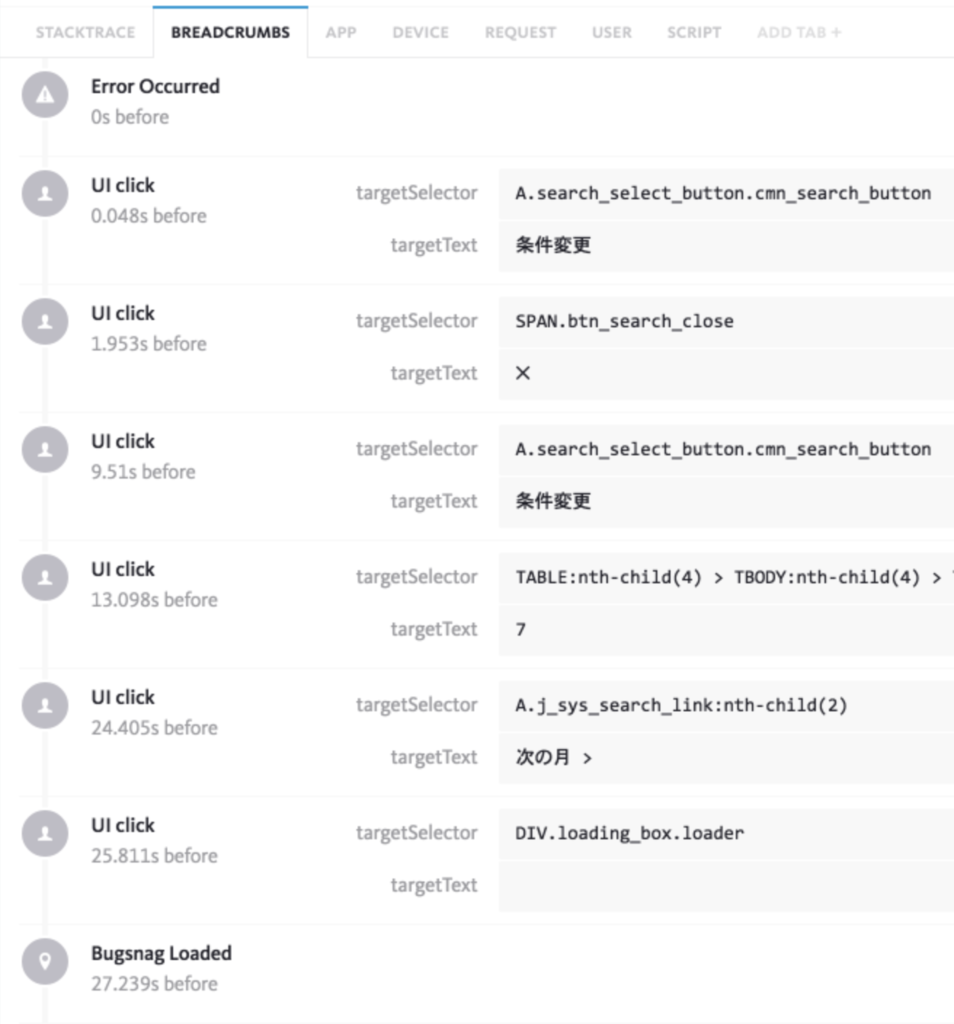
BREADCRUMBSでは、ユーザーがどのような操作をしたときにエラーが起きたのかが見えるので、自分の手元の環境で再現するかどうかを確かめる時に役立ちます。

設定方法
LCLではすでにRailsの監視を行っていたため、JSの監視のために必要なのは以下のファイルを読み込むだけでした。
<script src="//d2wy8f7a9ursnm.cloudfront.net/bugsnag-3.min.js" data-apikey="YOUR-API-KEY-HERE"></script>
本番やテストなどのリリースステージを報告させるためには、data-releasestage="{ ステージ名 }" を追加します。
<script src="//d2wy8f7a9ursnm.cloudfront.net/bugsnag-3.min.js" data-apikey="YOUR-API-KEY-HERE" data-releasestage="production"></script>
上記は本番(production)の例です。ステージ名はRailsで判定して出力しています。
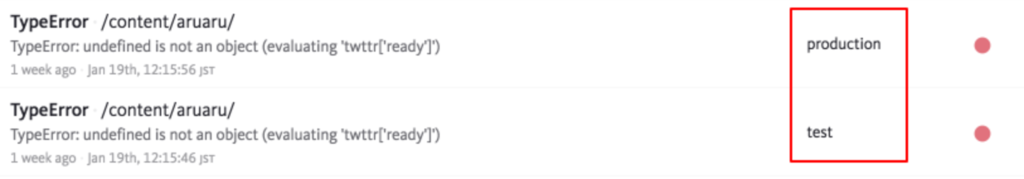
Bugsnag管理画面では以下のように表示され、どの環境で起きたエラーなのかがわかります。

設定についての詳細は以下のページに載っています。 docs.bugsnag.com
実際の運用
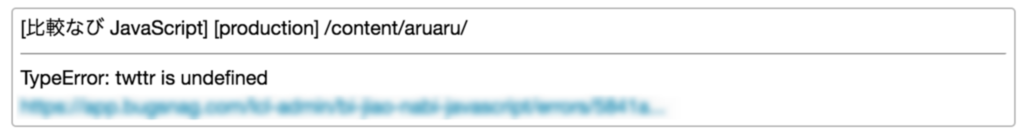
日々のエラーはChatworkへ通知するようにしています。
 リリース後で新たなエラーが起きた場合はすぐにチェックしますが、そうでないものは、1日2回程度、軽くチェックしています。
リリース後で新たなエラーが起きた場合はすぐにチェックしますが、そうでないものは、1日2回程度、軽くチェックしています。
課題
便利なツールですが、課題もあります。
- Bugsnag管理画面のスレッドの分け方がよくわかりません。違うエラーメッセージでもまとまっていたり、同じようにみえるものも別れたりします。これは私がわかっていないだけかもしれません。
- 手元の環境では再現しないバグも多く、原因がわからないままのものがあります。
- エラーの確認に時間がかかります。レアなバグでも問題ないと判定するまでに少し時間がかかるので、優先度の低いものはあまり深追いしないようにしていきたいと思います。