フロントエンドエンジニアの岡田です。 先日作ったLINE botを改良しましたのでご紹介します。 techblog.lclco.com
前回の状態では、botはテキストメッセージを返すだけでした。

これでは開いてみるまでどんなヨガ動画かわかりませんし、候補が1つしかないのもいまいちです。
そこで、Template messageを使って、候補の出し方を変えてみました。 Template messageには3種類あります。
- Buttons
- Confirm
- Carousel
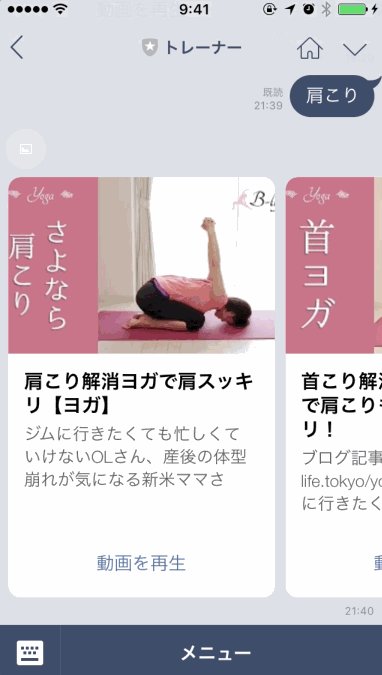
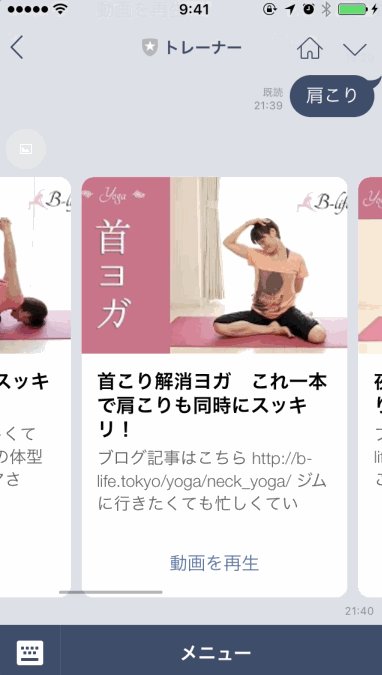
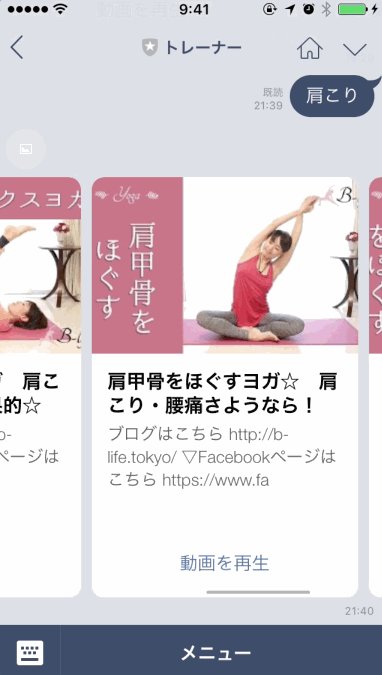
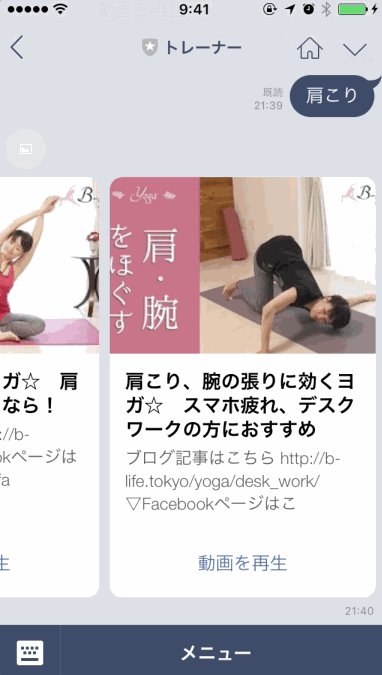
今回はCarouselを使いました。
右にスライドすると、最大5つのヨガ動画が表示されます。

見た目が一気に豪華になりましたね。
今回はURLの他に、動画のタイトルやdescription, thumbnail等も出しています。
ソースコードは以下のとおりです。
// -----------------------------------------------------------------------------
// 定数の設定
const LINE_CHANNEL_ACCESS_TOKEN = 'あなたのChannl Access Token';
const GOOGLE_API_KEY = 'あなたのGOOGLE API KEY';
const DOMAIN = 'あなたのサーバーのドメイン: https://xxxxxxxx.herokuapp.com/';
// -----------------------------------------------------------------------------
// モジュールのインポート
var express = require('express');
var bodyParser = require('body-parser');
var request = require('request');
var app = express();
// -----------------------------------------------------------------------------
// ミドルウェア設定
app.use(bodyParser.json());
// -----------------------------------------------------------------------------
// Webサーバー設定
var port = (process.env.PORT || 3000);
var server = app.listen(port, function() {
console.log('Node is running on port ' + port);
});
// -----------------------------------------------------------------------------
// ルーター設定
app.get('/', function(req, res, next) {
res.send('Node is running on port ' + port);
});
app.post('/webhook', function(req, res, next) {
res.status(200).end();
for (var event of req.body.events) {
if (event.type == 'message') {
var requestHeaders = {
'Content-Type': 'application/json',
'referer': DOMAIN
}
//オプションを定義
var options = {
url: 'https://www.googleapis.com/youtube/v3/search?key=' + GOOGLE_API_KEY + '&part=snippet&channelId=UCd0pUnH7i5CM-Y8xRe7cZVg&q=' + encodeURI(event.message.text),
method: 'GET',
headers: requestHeaders,
json: true
}
//リクエスト送信
request(options, function(error, response, responseBody) {
//コールバックで色々な処理
var columns = [];
for (var item of responseBody.items) {
columns.push({
"thumbnailImageUrl": item.snippet.thumbnails.medium.url,
"title": item.snippet.title,
"text": item.snippet.description ? item.snippet.description.substr(0, 60) : ' ', // title指定時は60文字以内,
"actions": [{
"type": "uri",
"label": "動画を再生",
"uri": 'https://www.youtube.com/watch?v=' + item.id.videoId
}]
});
// carouselは最大5つのため、6つ以上の候補はカット
if (columns.length === 5) {
break;
}
}
var body = {
replyToken: event.replyToken,
messages: [{
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"columns": columns
}
}]
}
var url = 'https://api.line.me/v2/bot/message/reply';
var headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + LINE_CHANNEL_ACCESS_TOKEN
}
request({
url: url,
method: 'POST',
headers: headers,
body: body,
json: true
});
})
}
}
});
以上です。 更なるパワーアップを目指して、改良していこうと思います。