この記事はLCL Advent Calendar 2020 - 7日目の記事です。
ご挨拶
バックエンドエンジニアの染谷です。 LCLでは2018年4月から、バス比較なびやバスツアー検索サービスなどの開発に携わっています。
普段使っている言語・フレームワークは下記の通りです。
- Ruby on Rails
- Nuxt.js (Vue.js)
- React
技術開発部の中ではいまだに少数派ですが、開発マシンにはWindows 10を使用しています。 Windowsでは2020年の中旬くらいにWSL2という機能がリリースされました。 簡単にいうと「Macと同様のLinux開発環境がWindowsで構築できる」ものです。
WSL2とは
Windows開発環境の革命です。 WSLの名を冠しますが、WSL1とは仕組みが全然違います。 簡単に言うと 「むっちゃ起動が早い仮想マシン(VM)」 です。
私のマシンでは起動は2秒。起動といっても「起動ボタン」を押す等の操作はなく、ターミナルを立ち上げるだけです。Macでターミナルを立ち上げるのと大差ありません。
Virtual BoxをVagrantで起動させていた時代は1分かかっていましたが、手間も時間もその差は歴然です。Dockerまわりについて詳しくは後述しますが、ホンモノのLinuxカーネルが動いているのでDockerもdocker-composeも問題なく動きます。
ちなみにこのWSL2は、Windows 10 May 2020 Updateから正式にサポートされています。つまり2020年は 「WSL2元年」「Windowsで快適に開発できる元年」 なのです。
WSL2を実践で使う
WSL2のインストール方法については、この記事では割愛します。
WSL2をインストール後に開発環境を整えていく上で、いくつか設定を追加するだけでMacと変わらない快適なLinuxの開発環境が手に入ります。 そのTipsをいくつかご紹介します。
localhostへのポートフォワーディング設定とリソースの割り当て
WSL2をWindowsのlocalhostにポートフォワーディングしてあげると断然使いやすくなります。
WSL2はVMなので内部IPアドレスが発行されます。そこで、WSL2が提供するlocalhostへポートフォワーディングする設定をONにしておけば、WindowsにインストールしたchromeからWSL2で起動したRailsアプリケーションにlocalhost:3000で接続することも可能になります。
また、WSL2へのCPUやメモリの割り当てをしてあげないと、WSL2がWindows全体のリソースを食いつぶしてPCの動作が重くなってしまいます。これらの設定はファイルひとつで数行記載すれば設定が可能になります。
ちなみに私が使っているPCのスペックは下記の通りです。
OS:Windows 10 Pro 64bit CPU:インテル Core i7-10710U(6コア12スレッド) メモリ:32GB(16GB ×2)
WindowsローカルのC:\Users\{ユーザー名}の直下に.wslconfigというファイルを作成します。
私のファイルの中身は、下記の通りです。
[wsl2] memory=16GB processors=6 swap=0 localhostForwarding=true
このファイルの意味は、
- メモリ32GBのうち、16GBをWSL2に割り当て
- CPU12スレッドのうち、6スレッドをWSL2に割り当て
- WSL2のswapはoffにする(kubernetes環境をつくりたかったため)
- Windows側のlocalhostにポートフォワーディングする
という感じです。 正直こんなにリソースを割り当てる意味があるかわかりませんが、今のところ快適に開発できています。 他にも設定できる項目がありますので、興味のあるかたは調べてみてください。
WindowsのDockerは2種類あるので注意!
Docker使いたいですよね。 いまやDockerありきの開発がデファクトスタンダードになりつつあります。 LCLでもDockerを用いた開発がスタンダードです。 WindowsにもDockerをインストールしていきたいのですが、 ここで注意すべきなのが、Windowsには専用のDockerソフトウェアが下記の2種類あるということです。
- Docker Desktop for Windows
- Docker Desktop WSL2 backend
Docker Desktop for Windows
Docker Desktop for WindowsはWindows 10 Pro64bitでインストール可能なソフトウェアです(Homeは不可)。 Windows 10 ProはHyper-Vという仮想デスクトップ環境が利用可能です。 Docker Desktop for WindowsはWSL2ではなく、このHyper-V上のLinuxにDockerがインストールされます。 dockerコマンドを実行する際は、Windowsの標準ターミナルである、
- コマンドプロンプト
- PowerShell
のいずれかで実行します。WindowsにはBashがないのでシェルスクリプトが実行できません。これは開発する上ではかなりのデメリットだと思われます。
Docker Desktop WSL2 backend
Docker Desktop WSL2 backendはWSL2用に最適化されたDockerソフトウェアで、Windows 10 Homeでもインストール可能です。 WSL2はLinuxカーネルが動いていますので、WSL2上にインストールされる上、Windowsローカルからもソフトウェアを介してアクセスが可能です。
WSL2でDockerが使いたい場合は、これ1択です。
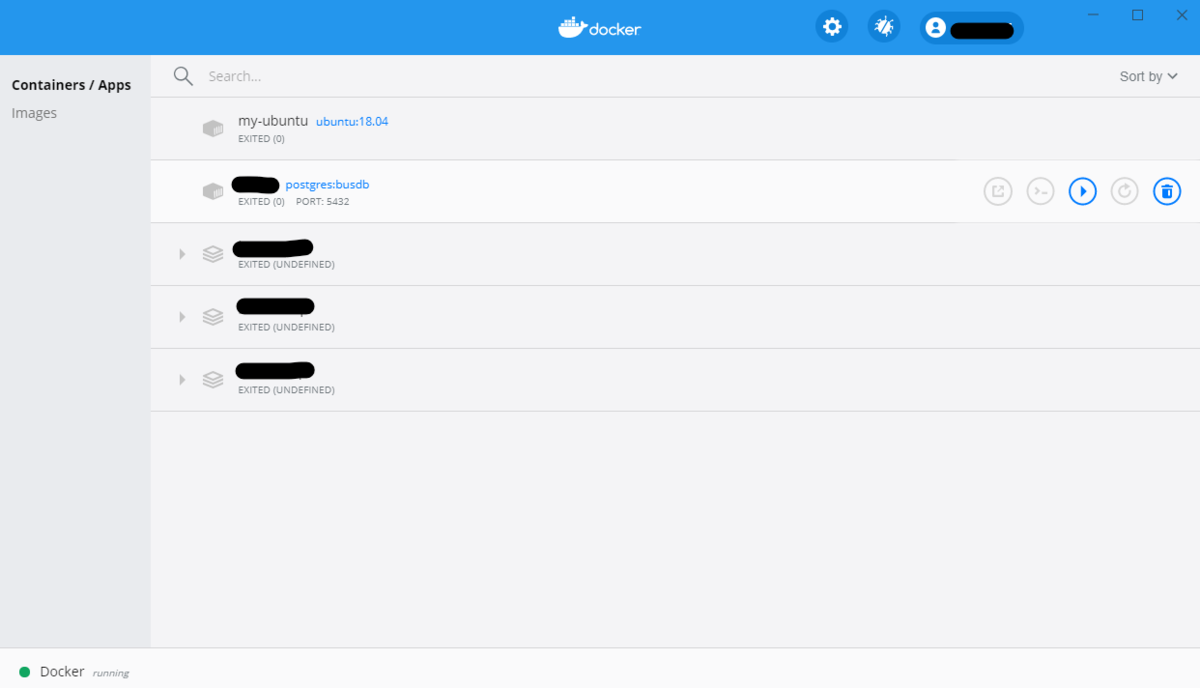
WSL2のBashからだけでなく、コマンドプロンプトやPowerShellからもdockerコマンドとdocker-composeコマンドが実行可能になります。 またダッシュボードも使えるようになるので、コンテナの起動・停止するのが楽になりますね。

Windows Terminalの設定
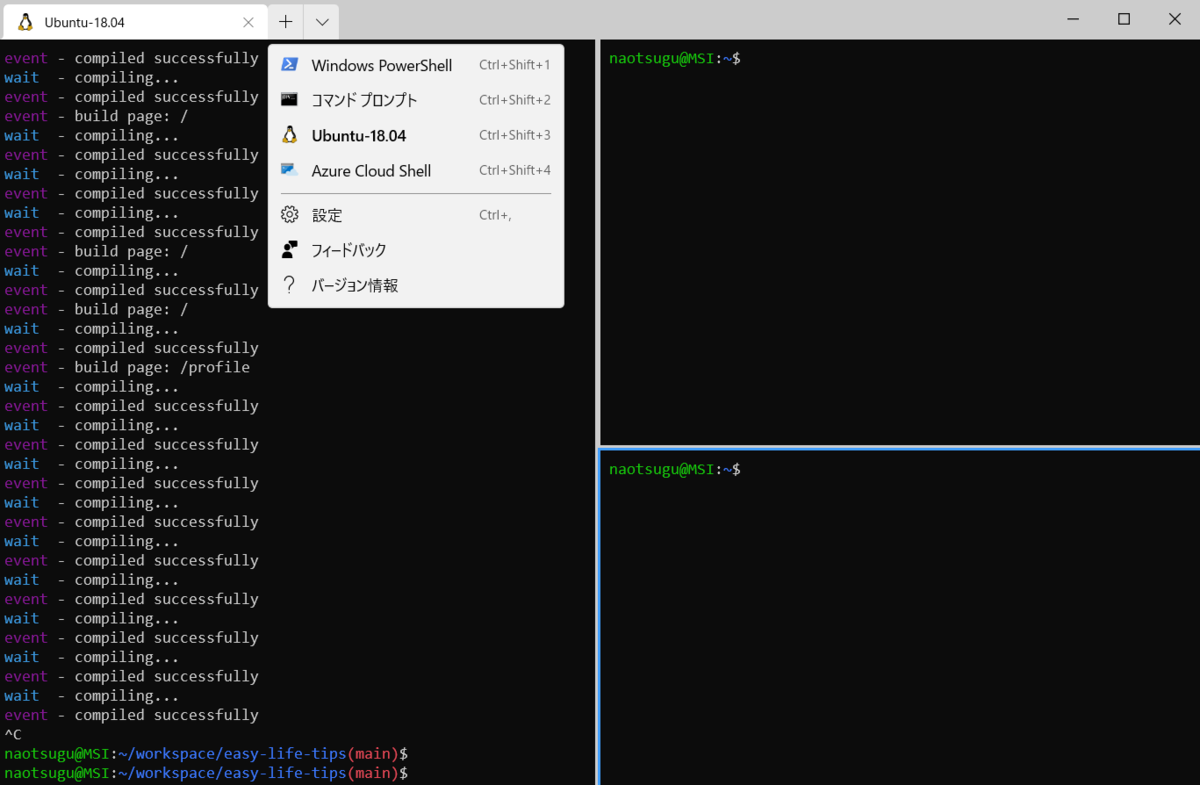
Windows Terminalとは、Microsoft Storeから無料で入手できるターミナルアプリケーションです。 WSL2・コマンドプロンプト・PowerShellを1つのソフトウェア内で起動できます。 垂直方向または水平方向に分割表示が可能で、とくにWSL2でターミナルを開くと、Macのターミナルと使い勝手は変わりません。

現時点で設定はGUIでなく、設定ファイルを直接編集することになります。
WSL2起動時のデフォルトディレクトリを設定する
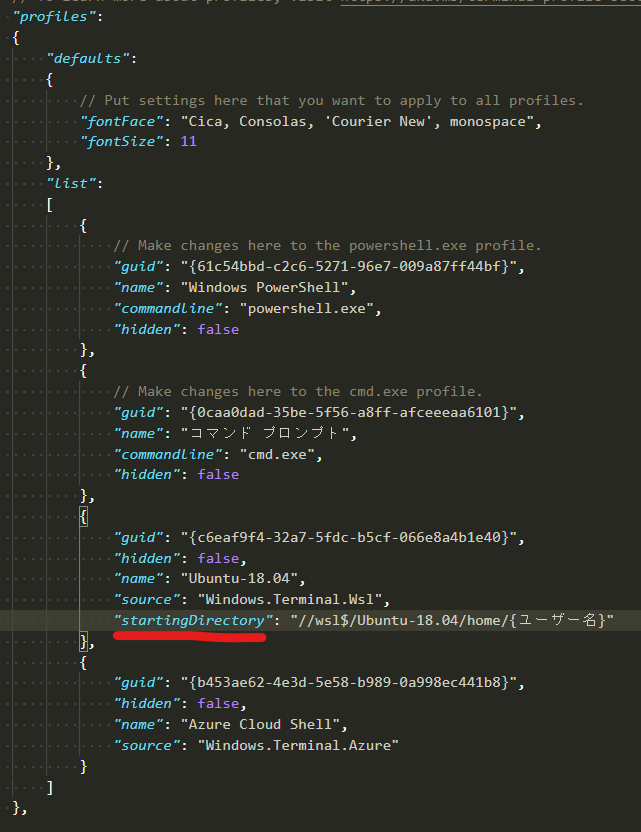
WSL2を開いたときのデフォルトディレクトリが/mnt/c/Users/USERNAMEになってしまうので、WSL2(画像だとUbuntu-18.04)のstartingDirectoryを下記のように変更します。

デフォルトのプロファイルをWSL2に変更
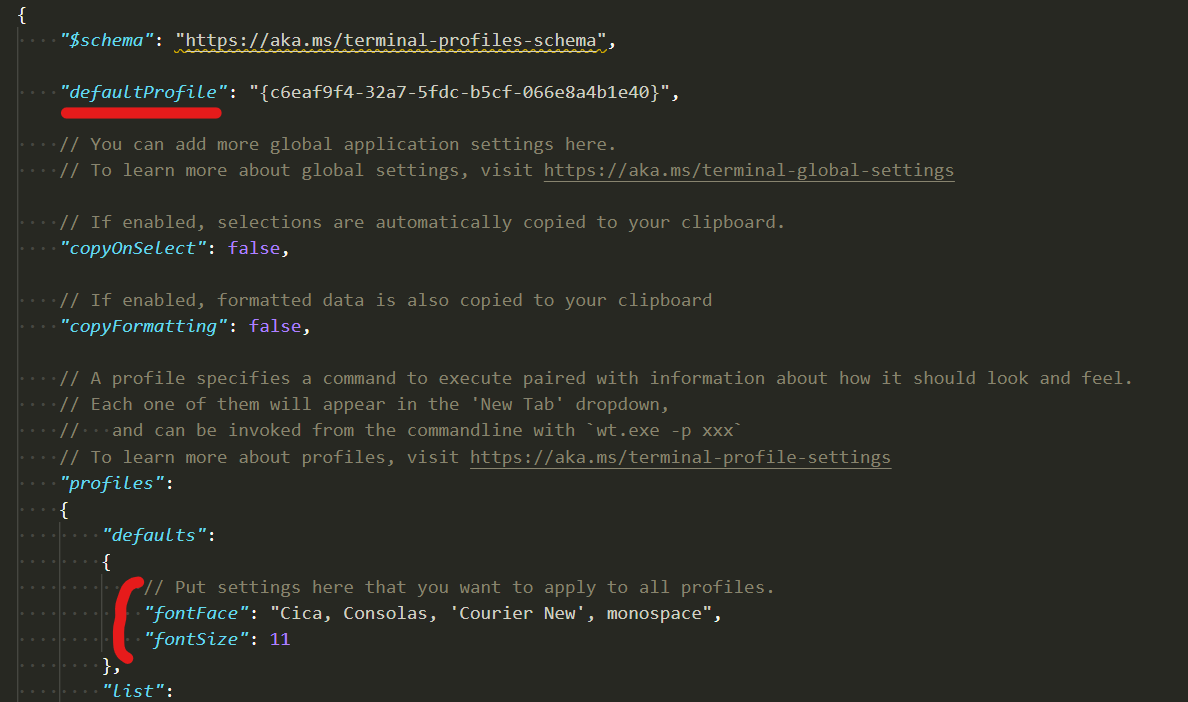
Windows Terminalを起動するとデフォルトでPowerShellが起動してしまうので、設定ファイルのdefaultProfileを変更します。
WSL2・コマンドプロンプト・PowerShellにはそれぞれguidが発行されていますので、defaultProfileにWSL2(画像だとUbuntu-18.04)のguidを設定することで、デフォルトでWSL2のターミナルが起動するようになります。
また、この設定ファイル上でフォントの設定などもできます。

VS Codeの設定
WSL2は/mnt/cへアクセス可能で、これはWindowsのCドライブにシンボリックリンクで繋がっています。
Cドライブ直下のファイルをWSL2側へコピーしたり、移動したりするのも自由です。
さらに、Cドライブにワークスペースを作って、そこでRailsを動かすこともできるわけですね。
しかし、WSL2とWindowsはファイルシステムが違うので、余計なI/Oが発生してしまい、頻発するとめちゃくちゃ遅くなります。 WSL2とWindows間のやりとりは、単一ファイルのコピーや移動などだけに留めておくのが無難です。
ではVS Codeでコードを編集する場合、ファイルはどこに置くのが良いのでしょう?
結論、WSL2側です。
しかし、VS CodeはWindows側にインストールされているので、WSL2側のファイルがいじれません。
そこでVS CodeのプラグインであるRemote - WSLをVS Codeにインストールします。
このプラグインは、Windows側とWSL2側のブリッジになってくれるソフトウェアで、これによりWindows側からWSL2のファイルが編集可能になります。
WSL2側に~/workspaceなどにワークスペースを作り、RailsやNuxt.jsのプロジェクトを開始してみましょう。
あとはVS Codeからそのディレクトリにアクセスするだけです。
当然WSL2側にインストールしたGitの連携も可能で、VS CodeでファイルごとにGitの差分も確認できます。
まとめ
いかがだったでしょうか?
混じりっけなしのBashが動き、VS Codeで自由にソースが編集でき、localhostでサーバーが起動する。
Macでは当たり前に使える機能ですが、Windowsでこれらがすべてできるようになったのは2020年中旬のWindows 10 May 2020 Updateからです。つい最近ですね。 私はWindows Insider Programに参加して、もう少し前から使用していましたが、すべてが問題なく動いたとき、なかなか感慨深いものがありました。
快適に開発ができる。
当たり前のことのようですが、何百・何千のプロフェッショナル達の努力がその裏にあるということを忘れてはならないと、つくづく感じます。
ちなみにWindowsでiOSアプリの開発だけは今のところできません。 これからiOSアプリの開発をやろうとしているかたは、Macを買いましょう。