フロントエンドエンジニアの岡田です。
LCLでは、デザイナーとエンジニアの連携をスムーズにするために、Zeplinを導入しました。
今回は、導入にあたって行ったことをまとめました。
デザイン&コーディング体制
LCLでは、デザインとコーディングは完全に分業しています。
デザイナーがPhotoshopでデザインカンプを作り、フロントエンドエンジニアやアプリエンジニアがデザインカンプを見ながらコーディングをしています。
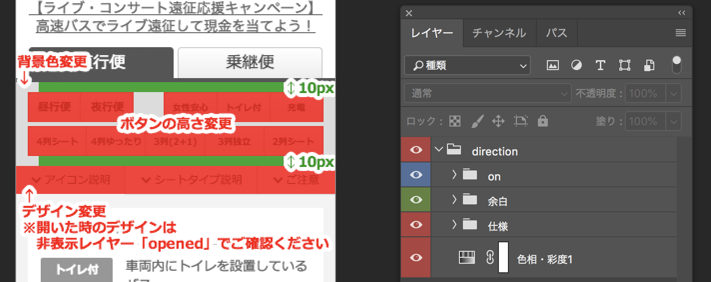
デザインカンプで伝えきれない情報は、デザイナーがPhotoshop内に指示を書いたレイヤーを作って共有していました。

Zeplin導入前に使っていたツール
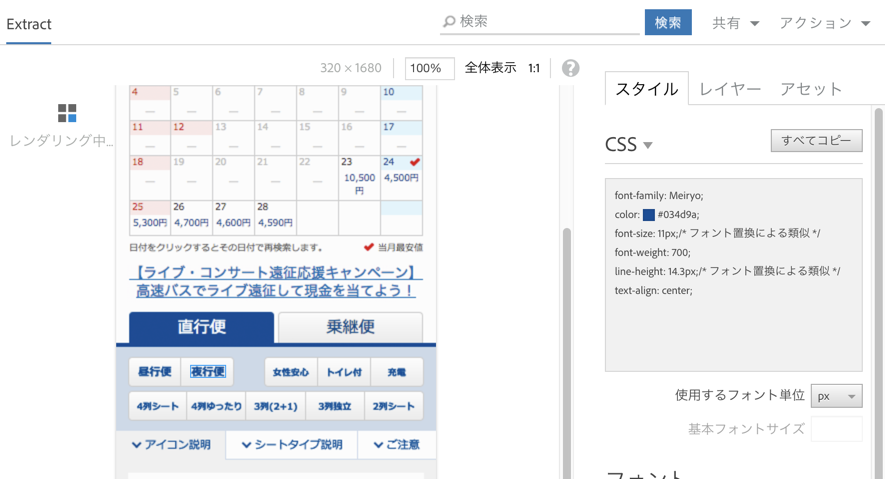
エンジニアは、今まではAdobeのCreative Cloud Extract を使って、デザインカンプの情報を確認していました。

Adobe Creative Cloud Extractは、出た当初はとても画期的で重宝していましたが、最近は以下の問題がありました。
- テキストをコピーできない(機能はあるが動かない)
- CSSもコピーできない(機能はあるが動かない)
- レイヤーの表示切り替えがうまくいかない
- デザインファイル上にコメントが入れられない(指示用のレイヤーを作って対応)
また、過去に突然サービス終了してしまったこともあり、またいつサービスが終わるかわからないという不安もありました。 そこで、Zeplinを導入しました。
Zeplinとは
デザイナーとエンジニアの連携を簡単にするためのツールです。2018年4月末時点でSketch, Adobe XD CC, Figma, Photoshop CCに対応していて、それぞれのファイルから情報を抽出したり、スタイルガイドを作成することができます。1プロジェクトまでなら無料で使えます。 zeplin.io
Zeplin導入の流れ
インストール
インストールに関しては、以下のサイトがキャプチャ付きでとてもわかりやすかったので参考にさせていただきました。ここではインストールの詳細は割愛します。
Photoshopのデザインデータをエンジニアに引き継ぐ際に利用したいハンドオフツール「Zeplin」の使い方|Dearps | Dearps
なお、ZeplinへPhotoshopファイルをアップロードするには、Photoshopが必要です(Photoshop内のプラグインを使って行います)。 アップロード後は、Photoshopがなくても使えます。
チームへの普及
最初はモブプロ方式の勉強会
Zeplinへの移行は、どちらかというとエンジニアへのメリットが大きく、発案もエンジニアからでした。 また、導入にあたっては、デザイナーに制作フローを変えてもらう必要があるため、デザイナーの協力が不可欠です。 なるべく負担なく進めてもらうにはどうしたらよいか考え、まずはZeplinを触ってもらう勉強会を開くことにしました。 勉強会はモブプログラミング方式で進めました。 techblog.lclco.com
みんなで触ってみる
モブプロのあとは、エンジニア主導でゆるく使い始めました。 Zeplinは、1アカウントに付き1プロジェクトを無料で作成でき、自由にメンバーを追加できます。 そのため、フロントエンドエンジニア、アプリエンジニアがそれぞれ1プロジェクトづつ作り、デザイナーや他のエンジニアを招待して使い始めました。
エンジニアはツールそのものの機能を確認したり、実際にコーディング業務へ取り入れて使用感を確かめていきました。
また、デザインカンプの不明点を担当デザイナーへコメントをしてやりとりをしてみました。

Chatworkにグループを作成
Zeplinをメインで使うメンバー(デザイナー、フロントエンドエンジニア、アプリエンジニア)が参加するチャットグループを作り、そこに発見したことや疑問点を都度書き込みながら情報共有していきました。
有料プラン契約
無料のままでもやりくりすれば使えそうではありましたが、より効率よく使うために、有料プランを契約しました。 まだ使い始めということもあり、とりあえずSTARTERプラン($19 / month)にしています。 zeplin.io
STARTERプランでできること
フリープランからSTARTERプランに切り替えて、できるようになったことは以下のとおりです。
- 複数プロジェクトの作成
- プロジェクトのアーカイブ&アクティブの切り替え(STARTERプランでは3プロジェクトまでアクティブにできる)
- プロジェクト間のスクリーン(ファイル)の移動
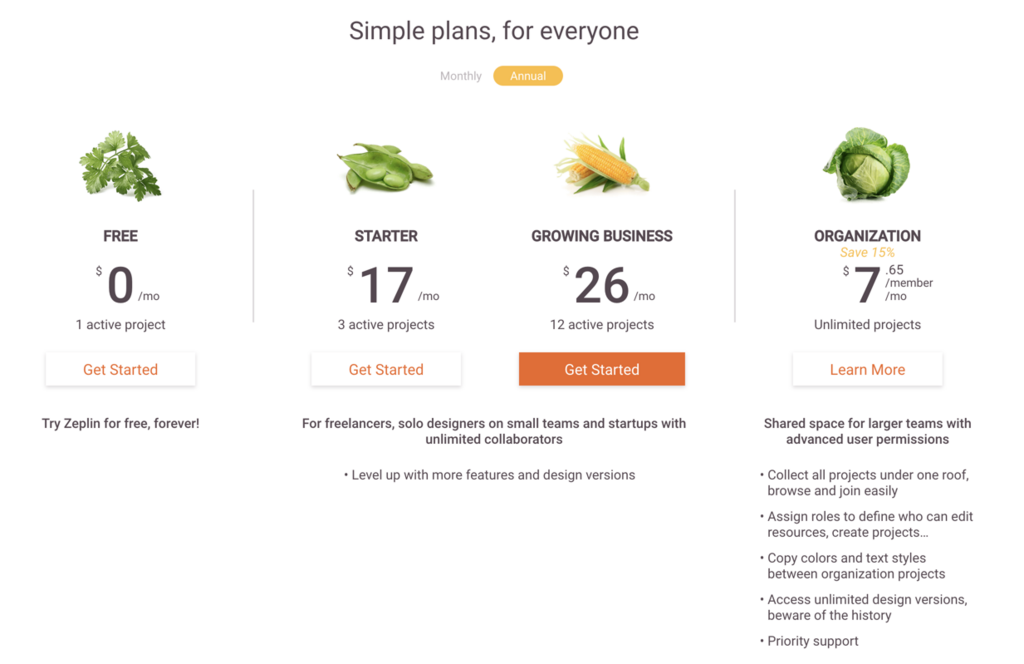
その他のプランとの比較
STARTERプランは1ユーザーが契約すれば使えるので、チームでかかるコストが $19 / month(年間契約なら$17)です。
大規模な組織なら、ORGANIZATIONプラン($9 / month per designer and developer)もあります。
メンバー1人ごとに費用が増えてしまいますが、ORGANIZATIONプランはよりチームで使いやすいプランのようです。
全員がプロジェクトを作れたり、履歴のバージョンが無制限で参照できたりするようです。
LCLでは1プロジェクト=1サービスにしているため、プロジェクトは1ユーザーが作れれば問題なさそうですが、もう少し使ってみて他のプランも検討したいと思います。

Adobe Creative Cloud Extractと比べて良いところ
テキスト情報・CSS情報がコピーできる
Adobe Creative Cloud Extractにも機能はあるのですが、しばらく前から使えなくなっています(Mac OS & Chrome環境)。
テキストをコピーするためにPhotoshopを開く必要もなくなりますし、手打ちしてtypoしてしまう、というミスが防げるようになりました。
CSSも1ボタンで快適です。

デザインカンプへのコメントが簡単
今まではデザインの疑問点は、別のツールにキャプチャを貼って質問をしていました。 わかりにくそうなときには、キャプチャ中の該当箇所を四角で囲んだり、矢印をつけるなどの加工も必要で手間がかかっていました。
Zeplinではデザインカンプに直接コメントが書けるので、簡単です。 Macの場合、command + クリックで好きな場所にコメントを書き込めます。 本当は矢印等が書けるとより良いです。
ちなみにコメントは、スクリーン(Zeplinのファイルの単位のようです)を差し替えた場合も残っているので安心です。
また、履歴も見えるのでスクリーンを差し替えたら場所がずれてしまった…という場合も、前のバージョンを確認することができます。
 コメントはスクリーン上の番号を押しても表示されますが、右カラムに一覧を表示することもできます。
また、画面左下の砂時計マークを表示すると、左カラムに履歴が表示されます。
コメントはスクリーン上の番号を押しても表示されますが、右カラムに一覧を表示することもできます。
また、画面左下の砂時計マークを表示すると、左カラムに履歴が表示されます。
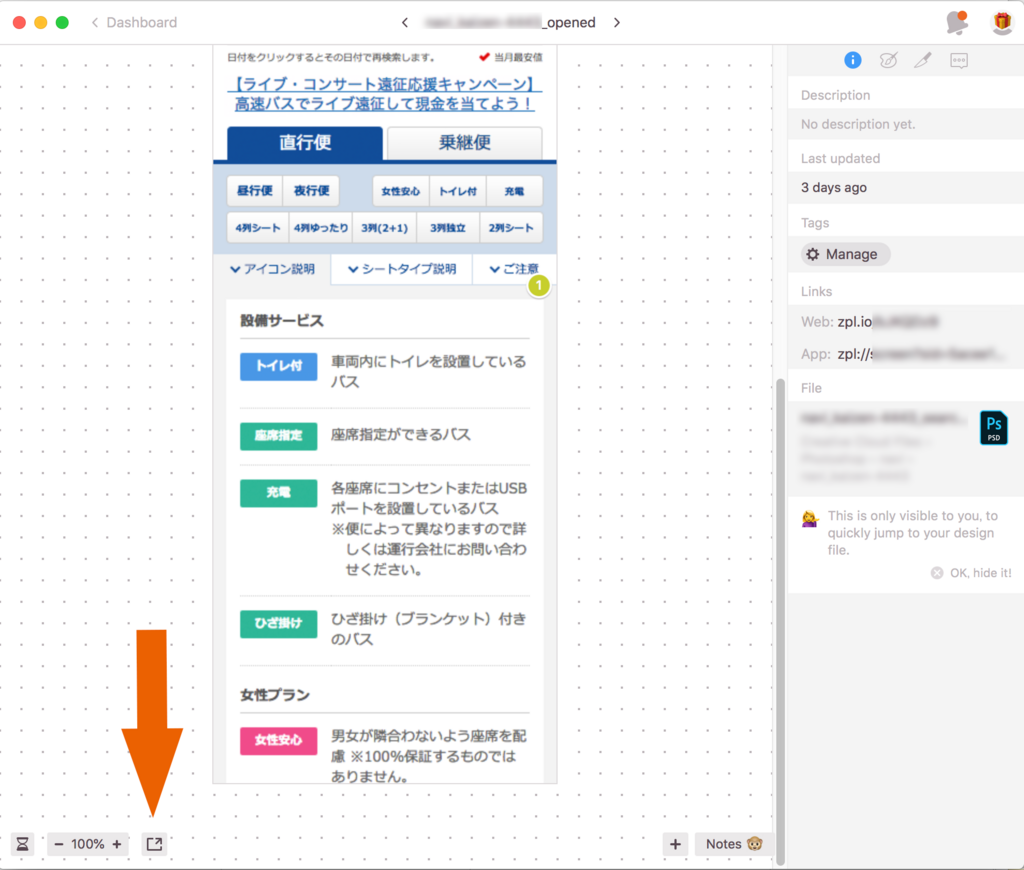
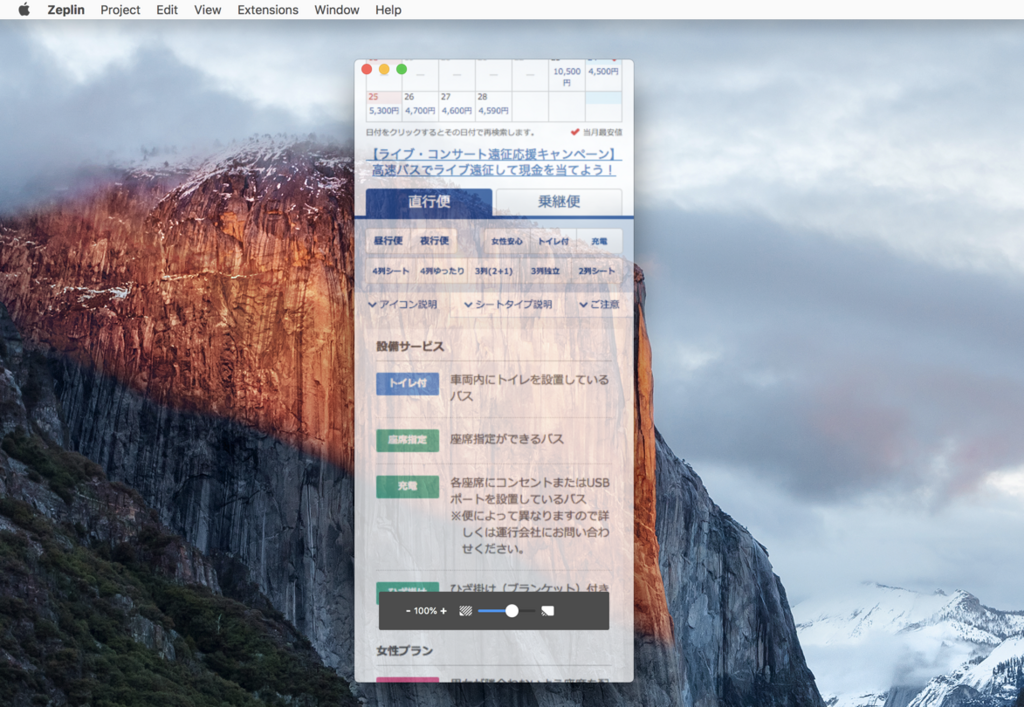
透明にしてブラウザに重ねられる
画面左下のアイコンを押すと、カンプ部分だけが別のウィンドウとして表示されます。
 半透明にすることもできるので、ブラウザと重ねて確認することができます。
半透明にすることもできるので、ブラウザと重ねて確認することができます。

LayerXをつかったり、Photoshopへペーストして透過にして…という作業が不要になるかもしれません。 techblog.lclco.com
その他
LCLでは使っていませんが、スタイルガイド機能やSlackへの通知機能も便利そうです。
課題
まだ使い始めたばかりなので見えていないことも多いのですが、現状の課題は以下のとおりです。
Photoshopのアートボードが必要
ZeplinはPhotoshopのアートボード単位で読み込むため、アートボードを使っていなかった場合は作る必要があります。 アートボードを作成すること自体は簡単なので、それほど問題はなさそうですが、今までのPhotoshopファイルの作り方次第では多少作りを変える必要があるかもしれません。
Zeplin内で表示の切り替えができない
Zeplinの1スクリーン内で、表示を切り替えることはできないようです。 今まではPhotoshopファイル内に、マウスオーバー時やアコーディオンが開いたときのデザインを別のレイヤーに作ってもらい、レイヤー切り替えで確認をしていました。 Zeplinではこうした切り替えができないため、状態ごとに1スクリーン作成する必要がありそうです。 こちらも今までのPhotoshoの作り方によっては、作りを変えないといけないかもしれません。
まとめ
Zeplinはとても使いやすいツールですが、Photoshopファイルの作り方によっては、多少作りを変える必要がありそうです。 一時的にデザイナーの負担が上がってしまうかもしれませんが、デザイナーにとっても指示が簡単になるなどのメリットもあります。 今後もコミュニケーションをとりながら、よりよい方法を探っていきたいと思います。