フロントエンドエンジニアの岡田です。 先日、AMPページにsticky広告を追加しました。 その際にいくつかつまづいた点があったのでまとめます。
弊社が運営するバスとりっぷでは、AMPページを用意しています。

すでに通常の広告は表示していたのですが、今回は追加で、sticky広告(固定追尾広告)を追加しました。

AMPでのsticky広告表示方法
結論から書きますと、sticky広告を表示するには専用のタグ<amp-sticky-ad>を使います。
www.ampproject.org
headerでjsを読み込みます。
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
body内に以下のようなタグを記載します。
<amp-sticky-ad layout="nodisplay">
<amp-ad width="320"
height="50"
type="doubleclick"
data-slot="/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
※ layout="nodisplay" は必須です。
AMPでの通常の広告表示方法
stickyでない広告の場合は、<amp-ad>タグを使います。
www.ampproject.org
headerでjsを読み込みます。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
body内に以下のようなタグを記載します。
<amp-ad width="320" height="50"
type="doubleclick"
data-slot="/4119129/mobile_ad_banner">
</amp-ad>
※ doubleclickの場合の例です。詳細はこちら
つまづいた点
最初は、sticky広告を<amp-ad>タグを使い、sticky部分はCSSのposition: fixed;で実装してリリースしてみました。しかし、これでは広告が表示されませんでした。
AMPのCSSのルールでも特に規定はなかったのですが、ダメなようです。
www.ampproject.org
validatorを使ってもエラーが出なかったので注意が必要です。
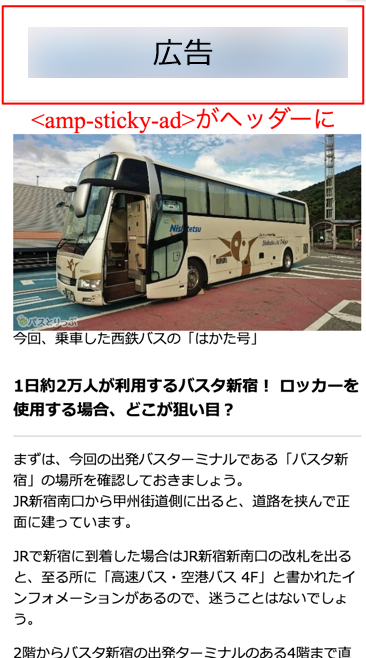
また、<amp-sticky-ad>はおかしな動きをすることがありました。
広告がヘッダーに表示されてしまうことがあります。

こちらは、google経由のURLでアクセスすると再現しなかったので、特に対応はしていません。 https://www.google.co.jp/amp/s/www.bushikaku.net/article/amp/41024/
以上です。