フロントエンドエンジニアの岡田です。 本日、夜行バス比較なびでは、プレミアムフライデー用の特集ページをリリースいたしました。 www.bushikaku.net
こちらの特集でつかった、スクロールできるタブの実装についてご紹介します。
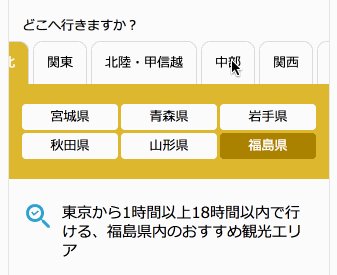
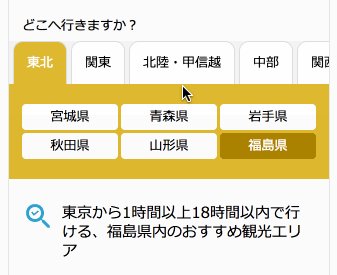
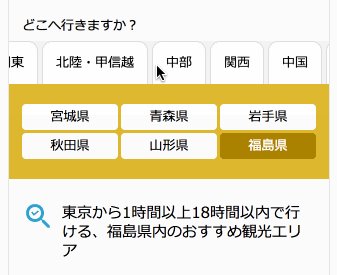
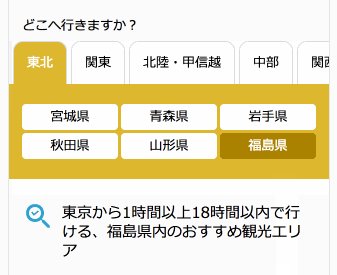
スマホ用のページの以下の部分です。

こちらは、FlexSliderというプラグインを使っています。 画像のスライダーやカルーセルを実装するときに使う、jQueryプラグインです。 woocommerce.com
オプションは以下のように設定しました。
$('#region-tab').flexslider({
animation: "slide",
selector: ".slides > li:visible",
slideshow: false,
animationLoop: false,
controlNav: false,
directionNav: false,
itemWidth: 100
});
以下のオプションで、表示されている要素のみをスライダーの対象にすることができます。 今回はタブの数が動的に変わるために設定しています。
selector: ".slides > li:visible",
今回の特集では、スクロールするタブの他にもメインビジュアルのスライダーや、写真スライドにもflexsliderを使っています。 設定は以下のサイトを参考にさせていただきました。
【jQuery】超万能スライダー FlexSlider の使い方をマスターする。 - ONZE
他のスライダーでも同様のことはできると思います。 お手軽に実装できるのでおすすめです。