フロントエンドエンジニアの岡田です。先月のHTML5 Conferenceに参加してから、プッシュ通知を試したくてしかたがなかったのですが、ようやくまとまった時間が取れたので試してみました。
最初は、Webサイトからプッシュ通知を送ろう! JavaScriptでのプッシュ通知の実装方法 - ICS MEDIAを参考に進めていましたが、今はGoogleの設定画面も微妙に違うようで、なかなかうまくいきません。 そこで記事の最後に5分ほどで導入できるとあったpushnateを試してみました。 しかし初心者にはそこまでスムーズには設定できなかったので、スクリーンショット付きで解説します。 なお、以下はすべて無料で使えました。(2016/09/30時点の情報です)
Webブラウザへのプッシュ通知とは
事前に許可したユーザー宛に、サイト運営者の任意のタイミングで通知を送ることができます。ユーザーがページを開いている必要はないので、運営サイトへの訪問を促す仕組みとして使えます。対応ブラウザが限られていて、デスクトップのChromeやFirefoxでは使えますが、スマホのiOSでは動作しないので注意が必要です。
対応ブラウザでは、以下のような通知が届きます。(Mac Google Chromeの場合)

今回は、弊社で使っている勤怠システムのプッシュ通知を作ってみました。
前提
プッシュ通知を送るためには、サーバーがSSLに対応している必要があります。 pushnateを使う場合は、「共有ドメイン型」を選択すればSSL非対応のサーバーでも設置できます。ただ、プッシュ通知内に表示されるドメインがpushnate.comになります
設定方法
- pushnateの会員登録をする
- pushnateの「設置方法」ページからSDKをダウンロード

- 別タブでGoogle Firebase Consoleを開き、アプリを登録
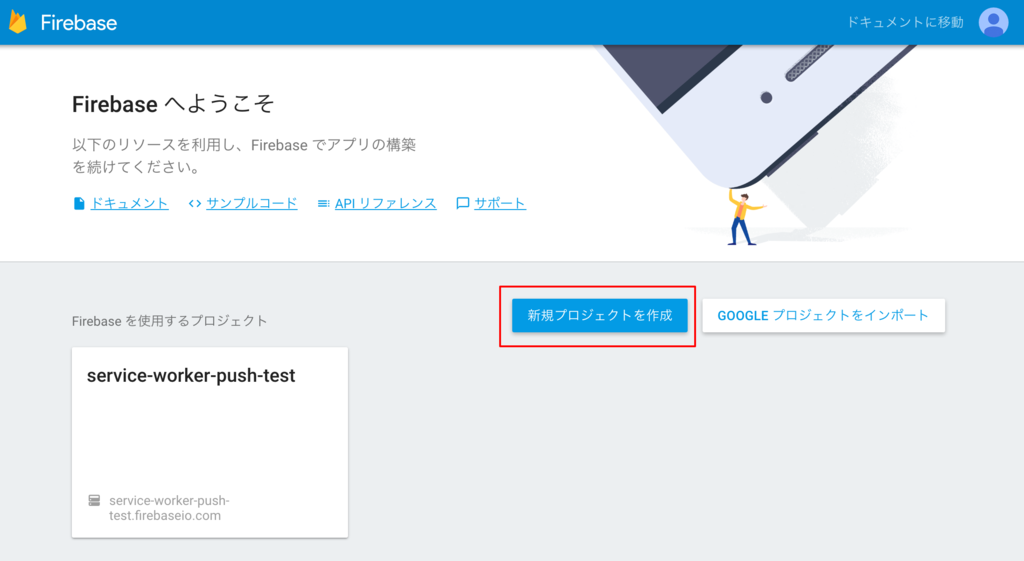
- Google Firebase Consoleで新規プロジェクトを作成

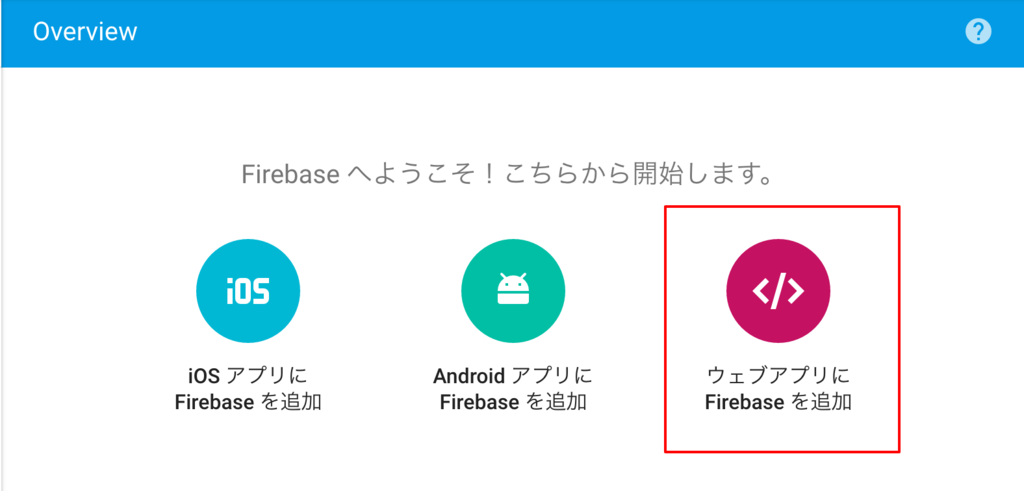
- 「ウェブアプリに Firebase を追加」を選択して
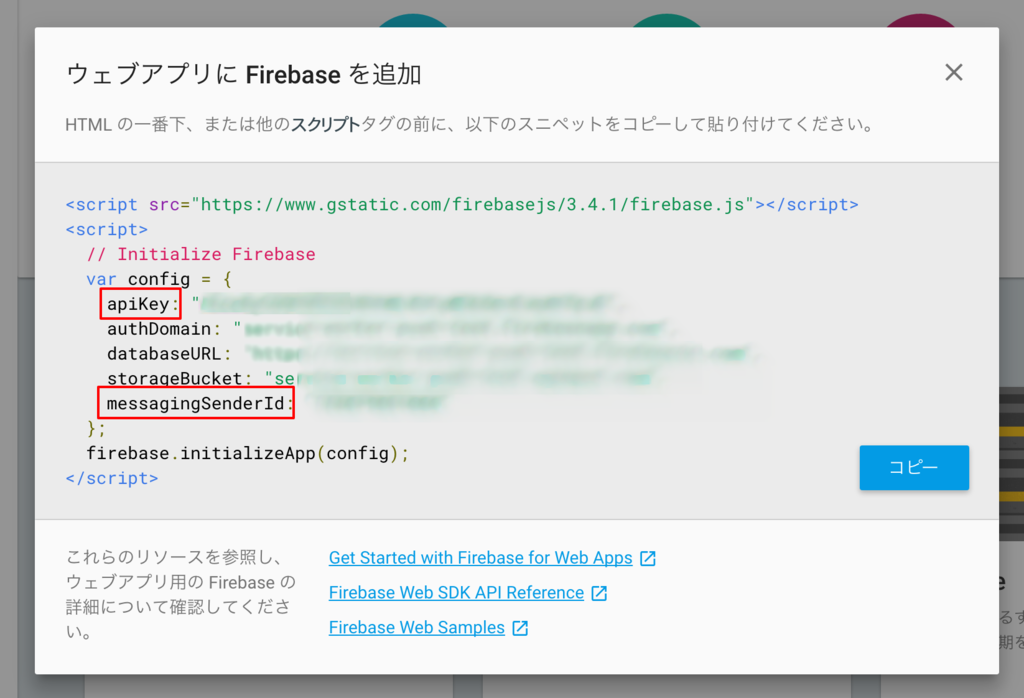
 スニペットを表示しておく(「apiKey」と「messagingSenderId」を使います)
スニペットを表示しておく(「apiKey」と「messagingSenderId」を使います)

- pushnateに戻り、「サイト設定」ページで、情報を入力
 Google API KEYには、5で表示したスニペット中の「apiKey」を使います
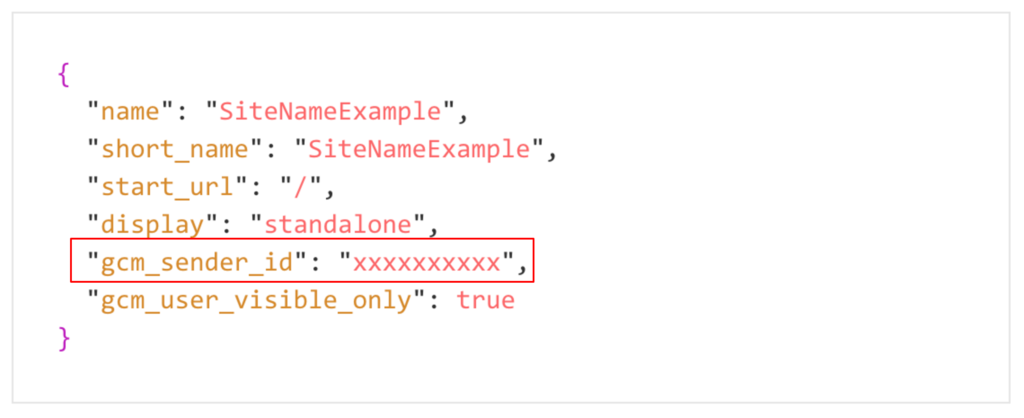
Google API KEYには、5で表示したスニペット中の「apiKey」を使います - 2でダウンロードしたSDKファイルの中のmanifest.jsonを編集
 gcm_sender_id部分に5で表示したスニペット中の「messagingSenderId」を貼り付け
gcm_sender_id部分に5で表示したスニペット中の「messagingSenderId」を貼り付け pushnateの「設置方法」ページ下のサンプルコードを参考に「プッシュ通知設定用ページ」を作成
※ サンプルコードそのままで動きます。必要であれば文言等を変えます。
SDKファイル2つと、8で作成した「プッシュ通知設定用ページ」をルート直下に設置
/manifest.json
/pushnateSDK.js
/index.html (設定画面)9でサーバーにアップした「プッシュ通知設定用ページ」をブラウザで開いて「設定する」ボタンを押す
 すると以下のようなボックスが表示されます(Google Chromeの場合)
すると以下のようなボックスが表示されます(Google Chromeの場合)

pushnateで新規プッシュ通知登録
 ※いろいろな種類のプッシュ通知を設定できますが、有効にできるのは1つのようです
※いろいろな種類のプッシュ通知を設定できますが、有効にできるのは1つのようです
以上です。
やっぱり5分では難しそうですが… でも確実に楽です。
あと、この設定が終わると、Webサイトからプッシュ通知を送ろう! JavaScriptでのプッシュ通知の実装方法 - ICS MEDIAの方も動くようになっていました。Google Firebase Consoleを登録すると動くようです。