フロントエンドエンジニアの岡田です。今回は、パフォーマンス計測ツール:SpeedCurveをLCLでどのように使っているかお伝えします。

設定について
計測タイミング(Times)
計測タイミングは多いに越したことはないとは思いますが、コストとのバランスで、今のところ1日1〜2回計測をしています。 1日分のリリースが終わるタイミングとアクセスが増えるタイミングに計測をしています。
計測回数(Checks)
3回以上で任意の回数が設定できます。今のところ最低ラインの3チェックにしています。 3回チェックすることで、標準よりも早かったり遅かったりする結果が排除され、結果の中央値が選択されるそうです。 What is a check and how many do I need? | SpeedCurve Support
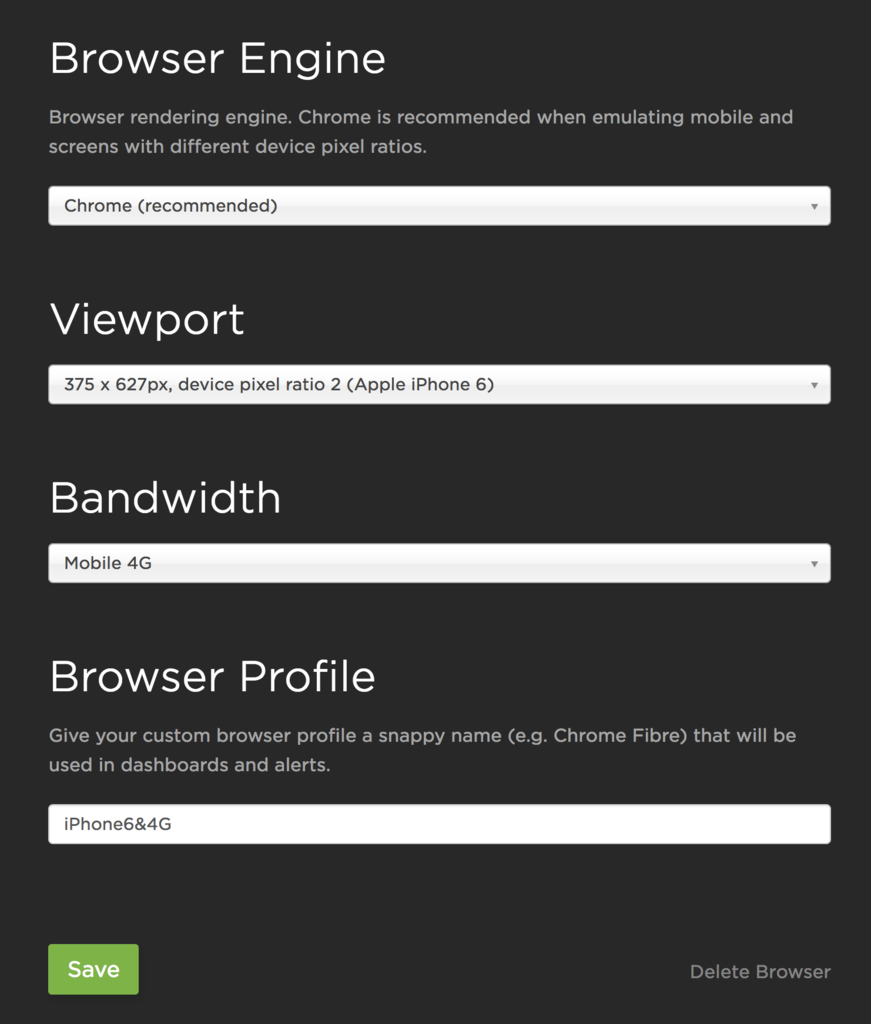
ブラウザ
LCLのサービスは、スマホユーザーが多いため、スマートフォン向けページのみ計測しています。(1URLをスマホ・PC等複数デバイスで計測することも可能です)
ブラウザは、Chromeのエミュレート環境でiPhone6のサイズで設定しています。
回線については、Newrelic Browser(RUM)と比べて値が近かった、4G設定で計測をしています。
Newrelicの結果では、実際には4Gよりもやや早いような印象でした。

料金プラン
Synthetic Pay-As-You-Go plan. にしています。
1チェック $0.01で、月額$20〜 です。 1日1回計測 × 1計測3回チェック × 1ブラウザの場合、21ページまでなら$20です。(31日間の月の場合)
結果の見方について
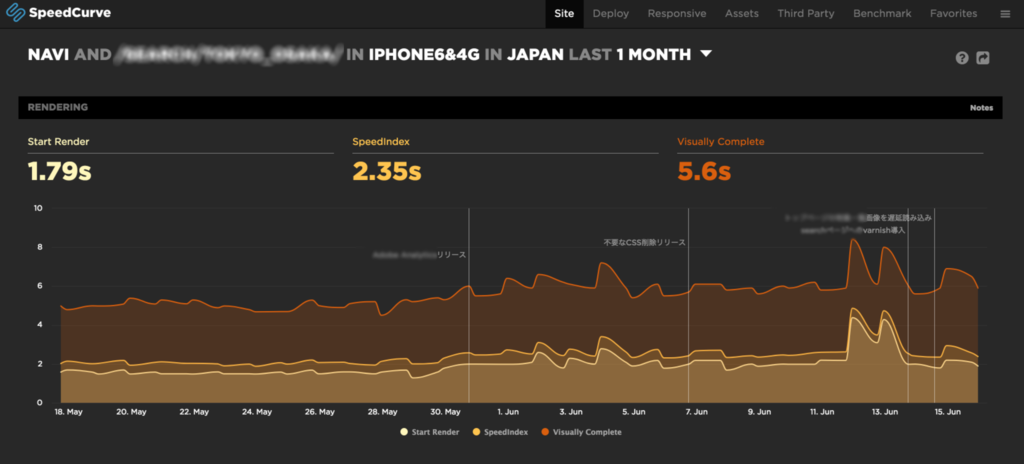
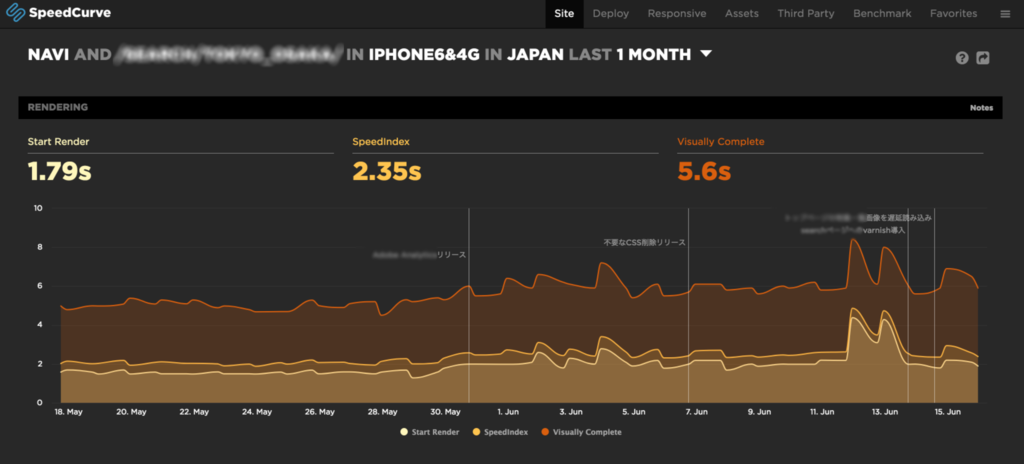
Siteタブ
設定したタイミングで計測したデータが表示されます。
Start Render, SpeedIndex, Visually Complete の他、Backendの時間も確認できます。

グラフにはnoteを追加することができるので、パフォーマンスに関連しそうなリリースの履歴を入力しています。 noteはAPI経由でも追加できるので、設定すると便利かもしれません。
https://api.speedcurve.com/#add-a-note
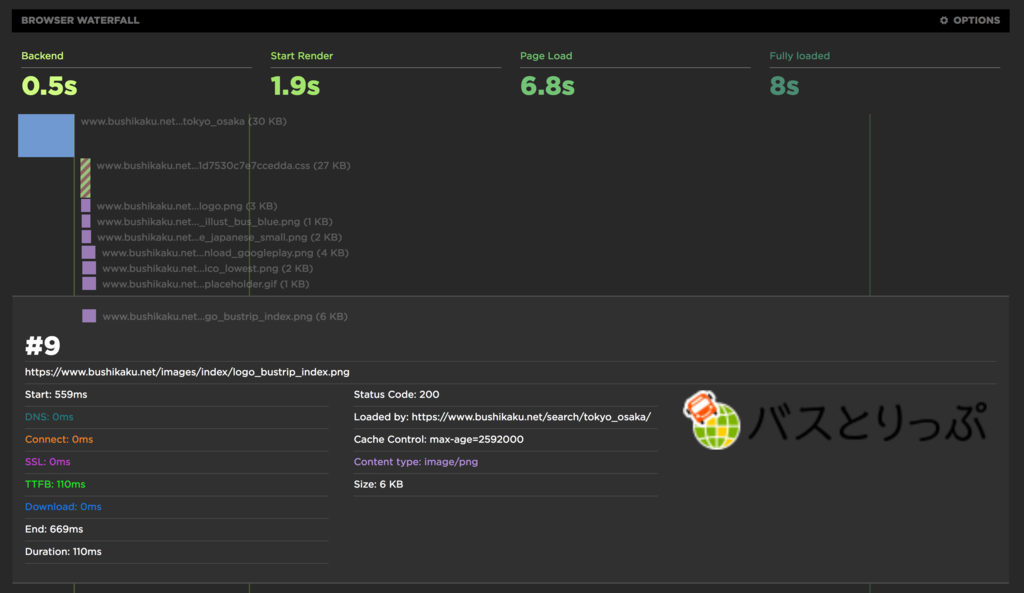
BROWSER WATERFALL
ファイルの読み込まれる順番が確認できます。
 Chromeのデベロッパーツールなどでも確認はできますが、以下の点が見やすくて良いと思います。
Chromeのデベロッパーツールなどでも確認はできますが、以下の点が見やすくて良いと思います。
- レンダリングブロックしている要素がわかりやすい(斜線マークがブロッキング要素)
- 要素をクリックすると詳細情報が表示される
参考 SpeedCurve | SpeedCurve Waterfall
他のツールとの連携
データベースへ保存
テスト結果は社内ツール用のデータベースにも保存しています。
以下のAPIを使ってデータを取得しています。
SpeedCurve v1 API
Re:dashで表示
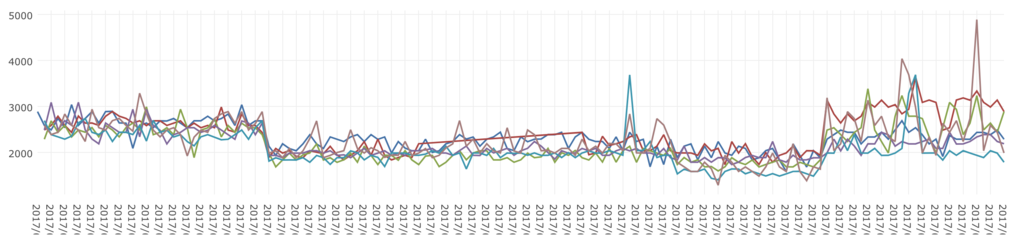
データベースへ保存したデータは、Re:dashで表示しています。
以下のグラフは、複数ページの結果を表示したものです。
SpeedCurveでは表示できない形式ですが、このように重ねると、どのページが遅いのかがひと目でわかります。

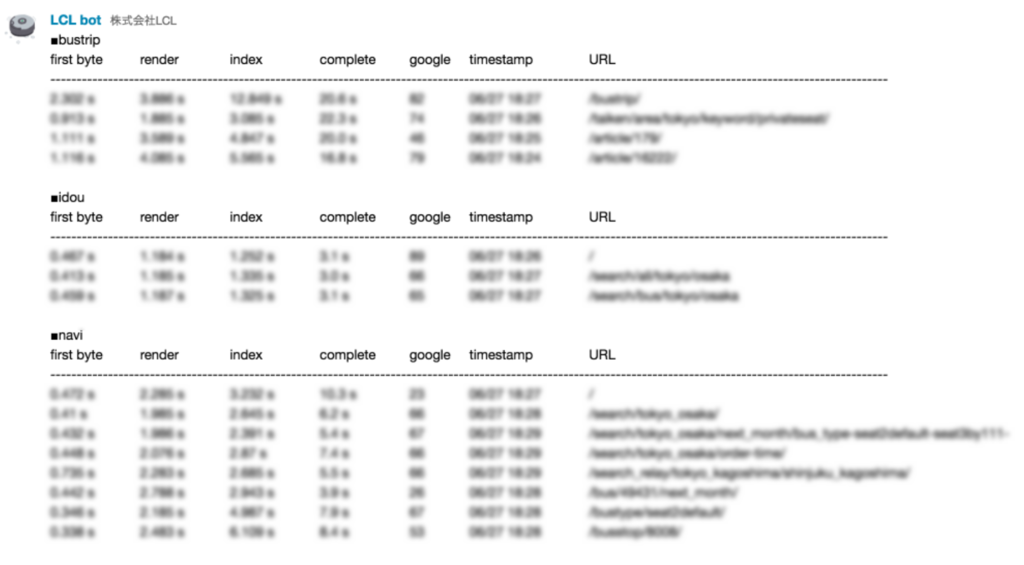
chatworkへ通知
first byte, start render, speedindex, visually complete, Google PageSpeed Insightsスコア をchatworkへ通知しています。
通知を出すようにしてから、日々の変化に気づきやすくなり、また、担当者以外にも関心を持ってもらえるようになったことが良かったです。

以上です。 まだ使えていない機能もあるのですが、しばらくはこちらで計測を続けていこうと思います。