弊社は、2016/07/25(月)に夜行バス・高速バスの最安値検索アプリ『高速バス比較』をリリースしました!
今後は、本アプリで得た知見を随時公開していきたいと考えてます。 今回はまず、Google Tag Manager(以下GTM)の導入と多少のTIPSを紹介いたします。
Web版のGTMとの違い
WebのGTMでは、一度タグを埋め込んでおけば、GTMの管理画面からある程度柔軟にトラッキング情報の変更ができます。 例えば、コードを仕込まなくとも、GTMの管理画面の設定によりクリックイベントを取得できます。
iOS版では残念ながら、現時点ではこのような柔軟性はありません。 クリックイベントを取得したい場合は、必ず該当の箇所にコードを埋め込む必要があります。
iOSアプリへのGTMの導入
SDKの組み込み
SDKの組み込みは少し面倒ですが、公式ドキュメント通りの手順で問題なく組み込み可能です。
Getting Started Guide for Swift | Google Tag Manager for iOS | Google Developers
公式ドキュメントが少しわかりづらい場合は、以下の記事もおすすめです。
http://www.simoahava.com/analytics/setup-google-tag-manager-ios-with-swift/
Swiftコードへ組み込む
AppDelegate.swiftに実装します。
まず、TAGContainerOpenerNotifierを継承します。
class AppDelegate: UIResponder, UIApplicationDelegate, TAGContainerOpenerNotifier {
以下のメソッドを追加します。
func containerAvailable(container: TAGContainer!) {
container.refresh()
}
applicationメソッドに下記を追加します。
let GTM = TAGManager.instance()
TAGContainerOpener.openContainerWithId("GTM-XXX",
tagManager: GTM, openType: kTAGOpenTypePreferFresh,
timeout: nil,
notifier: self)
GTM-XXXの箇所は、ご自身の環境のコンテナIDをセットします。 弊社では、テスト用アプリとリリース用アプリで、コンテナを別にしているため、コンテナIDはビルド環境に応じた値をセットするようにしています。
ここまでで、準備完了です。 あとは、トラッキングする箇所にコードを組み込みます。
スクリーンビューを計測する
Webのページビューは、iOSアプリのGoogle Analyticsではスクリーンビューと呼ばれています。
該当の画面が表示された時に、計測するのが一般的なので、ViewControllerのviewWillAppearに組み込みます。
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
let dataLayer = TAGManager.instance().dataLayer
let screenName ="HOME"
dataLayer.push(["event" : "screenView", "screenName" : screenName])
}
iOS版のGTMの実装は、dataLayer.pushがポイントとなります。dataLayer.pushには、key:valueの形で任意値をセットすることができ、それらの値をGTMの管理画面で適切に計測するように設定します。
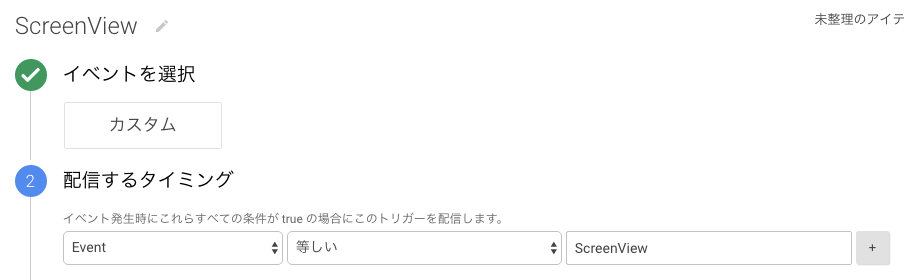
今回の例で言えば、event に "screenView"と設定しているので、GTMの管理画面でevent = "screenView"の時に発火するトリガーを作成します。

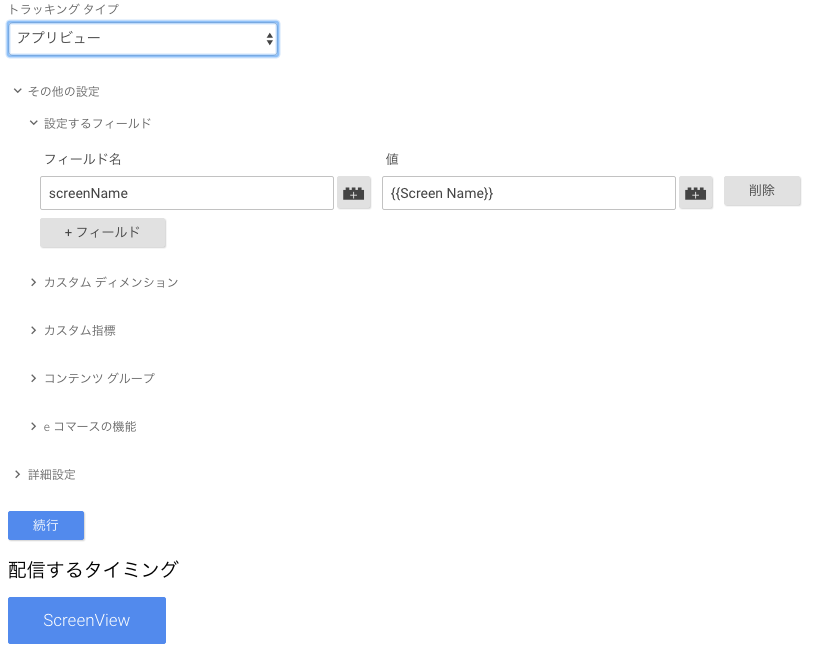
screenNameに画面名を設定しているので、管理画面で以下のタグを作成します。その際、「配信するタイミング」で上記トリガーを設定します。

上記設定を行うと、 dataLayer.pushによりevent = "screenView" というデータが送られてきた場合は、スクリーンビューとして計測する。その際のスクリーン名は、screenNameに設定された値となります。
イベントを計測する
クリックなどのイベントを計測する場合も、同じ流れです。 計測した箇所に、dataLayer.pushで必要な値を設定します。
@IBAction func buttonPressed(sender: AnyObject) {
let dataLayer = TAGManager.instance().dataLayer
dataLayer.push(["event": "ButtonPressed"
,"eventCategory": "Test Category"
,"eventAction": "Tetst Action"
,"eventLabel": "Test Label"]
)
}
スクリーンビューと同様に、dataLayer.pushに設定された変数を元に、適切なトリガー・タグを生成します

これでイベントも計測できるようになります。
IDFA(広告主識別子)の収集を有効にする
キャンペーンの測定や、GA上でのユーザ属性を把握するためには、IDFAの収集を有効にする必要があります。
まず、Cocoapodsで、以下ライブラリを追加します。
pod 'GoogleIDFASupport'
その後、GTM管理画面のタグの設定で、「広告IDの機能を有効にする」でチェックを入れます。

以上でIDFAの収集が有効になります。コードの変更は不要です。
IDFAが正しく収集されているかを確認するには、後述するデバッグログを有効にします。 ログに「idfa」というパラメータが出力されていたら、正しく有効化されています。
GoogleAnalytics 3.14 -[GAIBatchingDispatcher persist:] (GAIBatchingDispatcher.m:517): Saved hit: {
parameters = {
・・・
"&_crc" = 5;
"&_s" = 3;
"&idfa" = "600D3A55-B516-4787-96EB-123412341";
"&t" = appview;
gaiVersion = "3.14";
};
なお、IDFAの収集を有効にすると、アプリの申請時に目的を適切に回答する必要がありますので、ご注意ください。
効率的なデバッグのためのTIPS
iOSアプリは、Webと違いGoogle Analyticsへリアルタイムにデータを送信しません。そのためリアルタイムでGA上で確認することができず、面倒です。 弊社では、確認を容易にするため、デバッグ時は以下のような方法を用いています。
詳細なログを出力する
デバッグ時には、詳細なログがコンソールに表示されるようにログレベルを変更しています。
GTM.logger.setLogLevel(kTAGLoggerLogLevelVerbose)
データ送信間隔を短くする
NSTimeIntervalを設定することで、データ送信間隔を変更できます。以下の例では、1秒に設定してるため、GA上での確認がしやすくなります。
GTM.dispatchInterval = NSTimeInterval(1.0)
Webサーバに同じデータを送る
GTMの管理画面の設定さえ正しくしておけば、あとはdataLayerに正しい値が設定されているかさえ確認しておけば問題ありません。
その確認を容易にするために、WebサーバにdataLayerにセットしてる値と同じ値を送信するようにしています。
dataLayer.push(["event" : eventName, "screenName" : screenName])
// Webサーバに同じ値を投げる
API.reuest("http://www.xxxx.xxx/\(eventName)/\(screenName)")
このようにすれば、Webサーバのログを見れば、dataLayerにセットしている値が確認できます。 ( Webサーバへのアクセスは404になっても構いません。)
最後に
iOS版のGTMは、Webと比較すると導入するメリットは少ないですが、それでも標準のGAのSDKよりは多少は柔軟にできるので、入れておいて損はないと思います。
なお、2016年5月にGoogleから「Firebase Analytics」が発表されましたので、今後はアプリのアクセス解析はこちらが主になってくるかもしれません。