InstabugでWebサイトのフィードバックを送れるように設定しました。 すでにiOSでは使い始めていて、iOSの設定については以下の記事で軽く触れています。 techblog.lclco.com
Web版は現時点(2017/11/13)でBeta版のためか、少し導入でつまづいた点もありましたので、手順を記録しておきます。
Web版(Beta)の導入方法
以下の2つの手順で動作します。
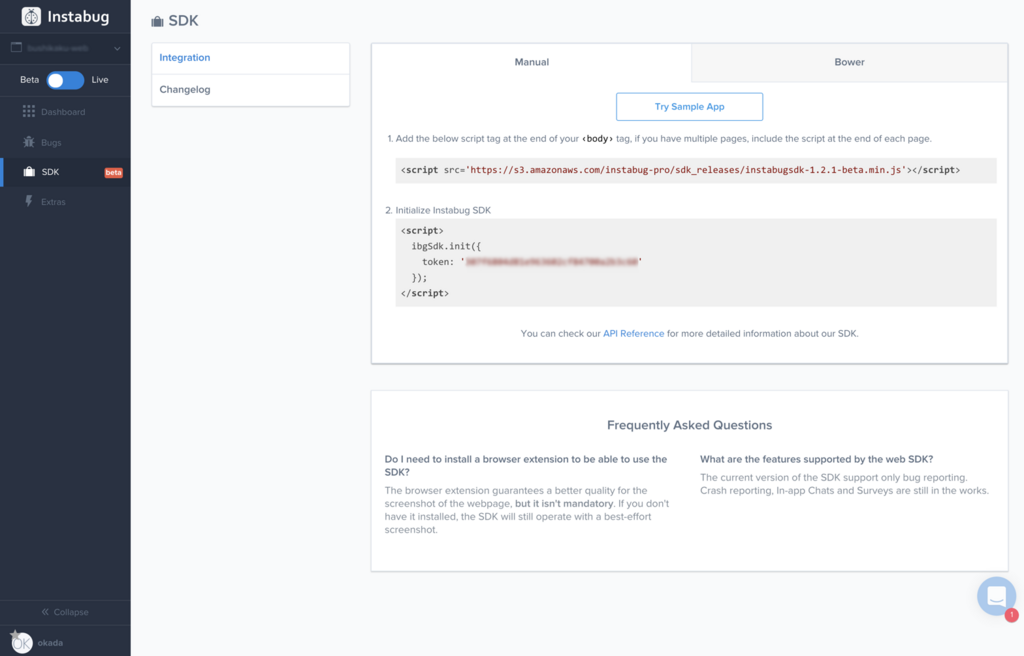
Instabugの管理画面に貼ってある2つのscriptタグを
</body>の直前に貼ります。 ※Bower経由でも入れられるようです
※Bower経由でも入れられるようです
※開発環境のみに導入する場合は、上記のタグを開発環境のみで出力するように記述する必要があります。scriptを貼ってWebサイトを表示させると右下にInstabugのボタンが出てきます。
※注意※
Instabugを使うドメインで最初に表示させる必要がありそうです。 私は、先にローカル環境で動作確認をしてからテストサーバーへ反映しましたが、以下のようなエラーが出てテストサーバーでは動作しませんでした。
Failed to load https://api.instabug.com/api/sdk/v3/features?application_token=xxxxxxxxxxxxxxxxxxxxxxxx: The 'Access-Control-Allow-Origin' header has a value 'http://localhost:8080' that is not equal to the supplied origin. Origin 'https://xxxxxx.xxx.xxxx(ドメイン)' is
管理画面ではドメインを設定するところはなかったので、最初に表示させたところをホームとして認識するような仕様なのかもしれません。 この辺は正式版リリースまでに変わるかもしれませんね。
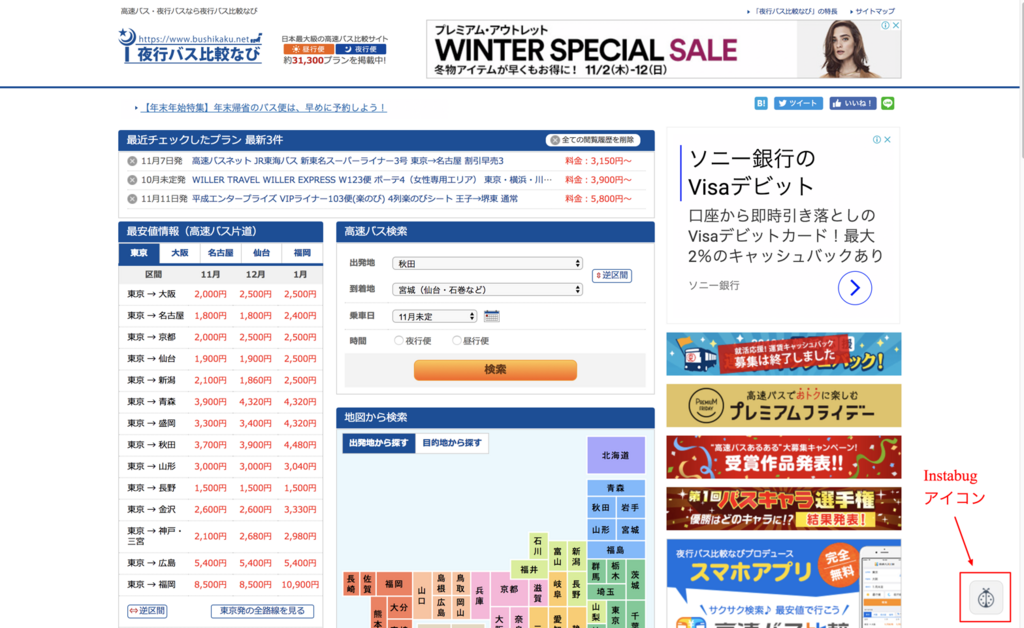
以下のようなアイコンが出てくれば成功です。

Chrome拡張機能を入れるとスクリーンショットを添付できますが、入れなくてもテキストのみで報告が可能です。

導入手順は、以上です。
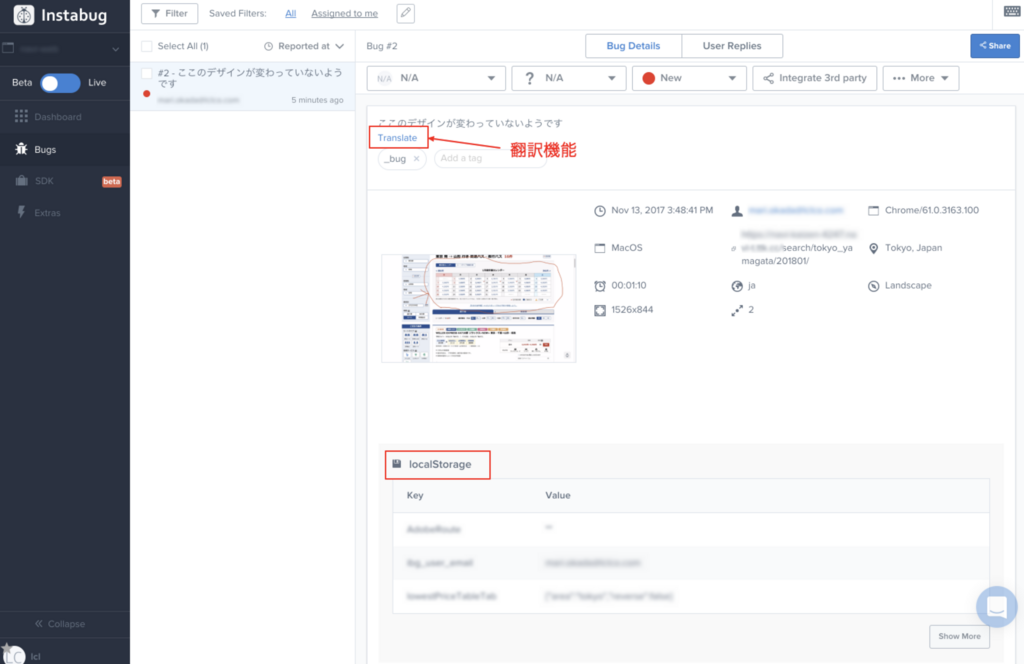
少し使ってみましたが、LocalStorageやconsoleの値等、いろいろな情報が見えるのが良いです。
翻訳機能があるのもおもしろいです。

必要な機能は揃っていそうですが、気になる点は以下のとおりです。
- 現時点(2017/11/13)では、スマホ(実機)で報告できない(ボタンは表示されますが、押しても反応しない)
- 動画が撮れないので、特定のステップのときのみに起こるバグの報告はしにくい
- 画面に書き込むのもマウス操作のみなので、きれいに書けない
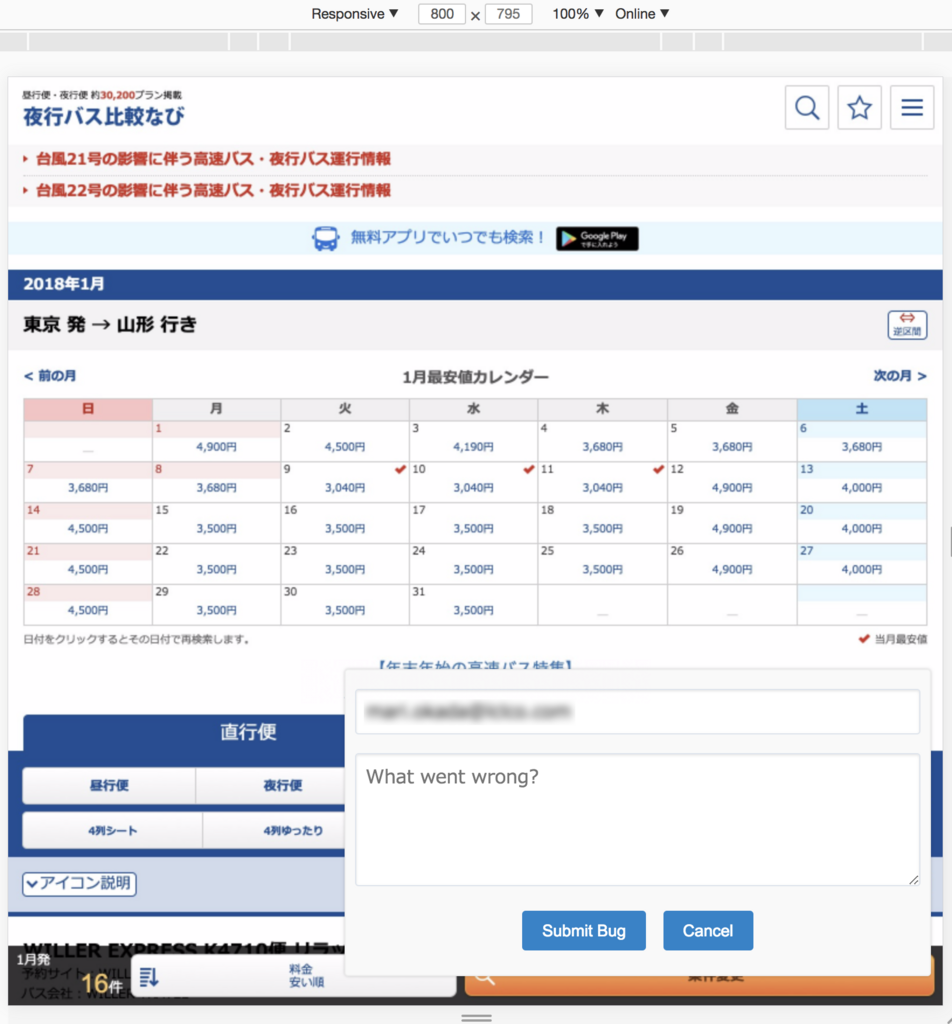
なお、スマホについては、Chromeデベロッパーツールで以下の設定にしたときだけは動きました。
「Responsiveモード かつ、幅が800px以上の時」

スマホで報告できないのは、とても残念です。 正式リリースまでに改善されることを望みます。